ワードプレスの記事の書き方を初心者向けに徹底解説します!
読みながら作業していただければブログ記事作成〜公開までできますし、
ブログ記事を公開する前の最低限の設定もできます。
ワードプレスの記事の書き方の手順はこんな感じです。
②見出しの作成
③リード文(導入文)の作成
④ブログ内容の執筆
⑤記事の装飾
⑥タグの設定
⑦カテゴリー設定
⑧パーマリンクの設定
⑨アイキャッチ画像の設定
⑩公開
それでは徹底解説していきます!
※本記事では「Classic Editor」での記事の書き方を解説します。
タイトル作成
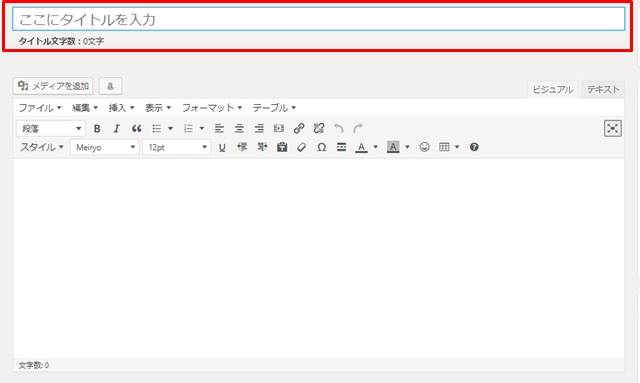
まずはWordPress管理画面「投稿」の新規追加をクリックします。
「ここにタイトルを入力」と書かれてる部分にタイトルを入力しましょう!

タイトル作成するときのポイントはこちらです。
・タイトルは基本的に32文字前後。
・日本語としておかしくならないようにする。
・検索キーワードを意識する。
・「、」「。」など句読点は避ける。
・「!」「?」など記号は多用しない。
見出しの作成

つぎに見出しを作成します。
「タイトル→見出し→記事作成」のほうが
記事を書いてるときに迷子になりません。

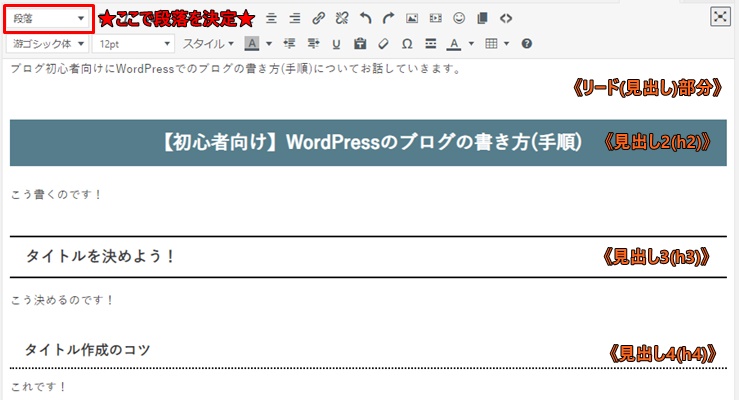
投稿ページ内の「段落」をクリックすると、
「段落」や「見出し1〜6」など見出しの大きさを選択できます。

見出しを作るときのポイントはこちらです。
・《見出し1(h1)》は使わない。
・《見出し2(h2)》から《見出し3(h3)》への順番で使う。
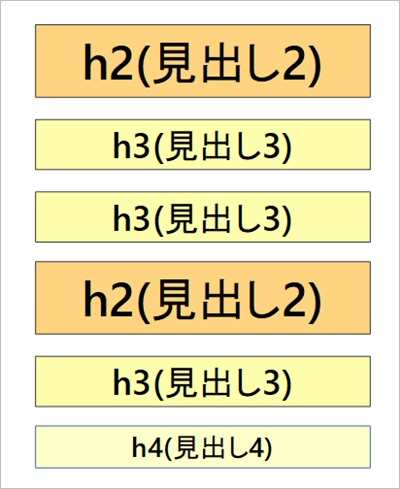
《見出し1(h1)》はブログ記事のタイトルなので見出しでは使いません。
また見出しは使う順番があります。
大枠の構成は見出し2で作って、見出し2をより説明したいときに見出し3や4を使う感じです。

見出しを使う順番を間違えるとユーザーは読みにくいですし、
Googleにブログ記事の内容を正確に伝えれません。

正しい見出しを作成しましょう!
記事の見出しの付け方はこちらで詳しく解説してます。
リード文(導入文)の作成
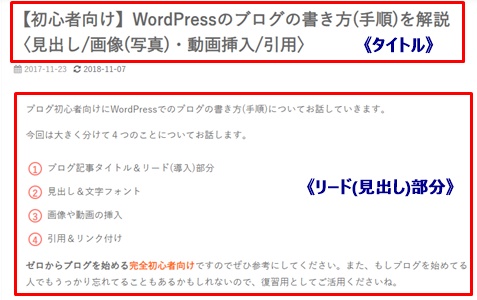
つづいてリード文(導入文)を書いていきます。
リード文とは書き出しの部分ですね。
リード文を書いていきます。


リード文(導入文)を書くときのポイントはこちらです。
・何について書いてある文章なのかを明確にする。
・どんな人に向けた文章なのかを明確にする。
・ブログ記事内容に直接関係しない話題は避ける。
『どんな人に向けた、どのような内容のブログ記事なのか?』
これを明確にすることで最後まで読んでもらえる可能性が上がります。
そのまま読み続けるかどうかを判断します。

ブログ記事内容の作成

いよいよブログ記事内容を作成します。
最初に決めた見出しの順番で1つずつ書いていきましょう!
ここでは文字サイズの変更や装飾、引用や内部リンクの使い方など、
ブログ記事内容を作成するときに必要になる作業をお伝えしていきます。
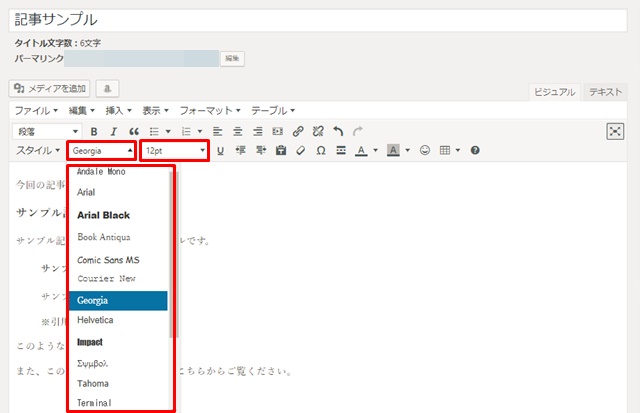
文字サイズ&フォントの変更
文字サイズやフォントは投稿画面で変更可能です。

文字サイズを大きくするときには、見出しの文字サイズに気をつけましょう!
見出しの文字サイズよりも大きくなると不自然です。
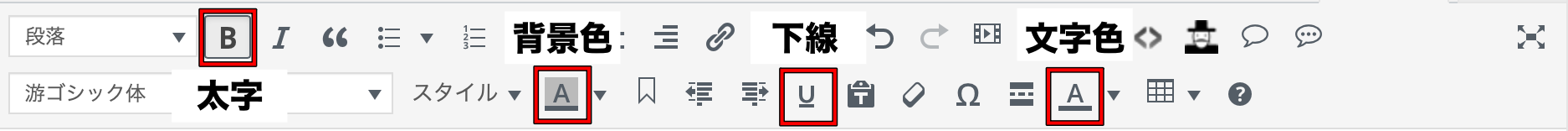
文字の装飾
![]()
投稿画面のメニュー部分で文字装飾をします。

よく使うのはこの4つだと思います。
他の装飾も使いたい方はプラグイン「Tiny MCE Advanced」が便利です。
文字装飾メニューだけでなく、動画の挿入なども簡単にできるようになります。
画像(写真)の挿入
つづいて画像(写真)の挿入です。
②画像にタイトルと代替テキストの設定
③掲載位置を指定して画像を挿入する
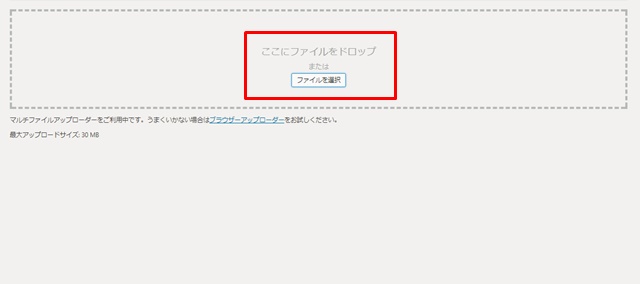
まずはワードプレスに画像(写真)を取り込みます。
WordPress管理画面「メディア」の新規追加をクリックします。

画像ファイルを「ドラッグ&ドロップ」するか「ファイルを選択」をクリックして、
保存先から画像(写真)を選択すれば取り込みは完了です。
画像タイトルと代替テキストの設定
記事内に挿入する前に画像のタイトルと代替テキストを設定します。

タイトルは画像のタイトルなので、あとで検索しやすい名前がいいですね!
代替テキストとは画像の説明です。
Googleは画像だとは認識できますが「どんな画像なのか?」までは判断できないので、
テキスト情報でGoogleに説明する必要があります。
もし代替テキストがないと、ただの装飾としての画像だとGoogleは判断します。
代替テキストがなければGoogleには伝わりません。

記事内容に関係ある画像なら代替テキストを忘れずに設定しましょう!
つづいて画像(写真)をブログ記事内に挿入していきます。2つの方法があります。
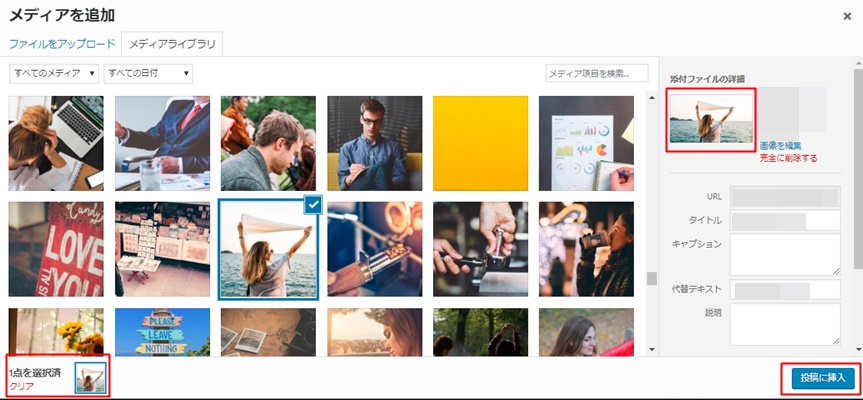
画像(写真)の挿入方法
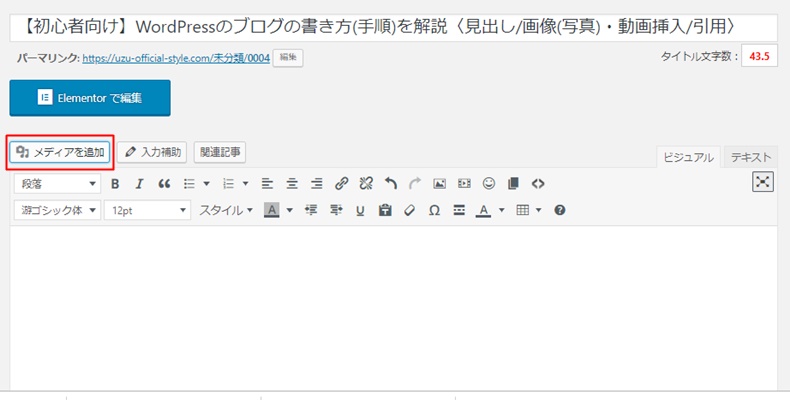
画像(写真)の挿入方法は投稿ページからできます。
投稿ページの左上部分にある「メディアを追加」をクリックします。

メディアライブラリから挿入したい画像を選択して、

「投稿に挿入」をクリックすれば挿入は完了です。
動画の挿入方法
![]()
記事内に動画を挿入したい場合は、プラグイン「Tiny MCE Advanced」が便利です。
YouTube動画を簡単にブログ内に埋め込むことができます。

記事内での動画の挿入方法はこちらで解説してます。
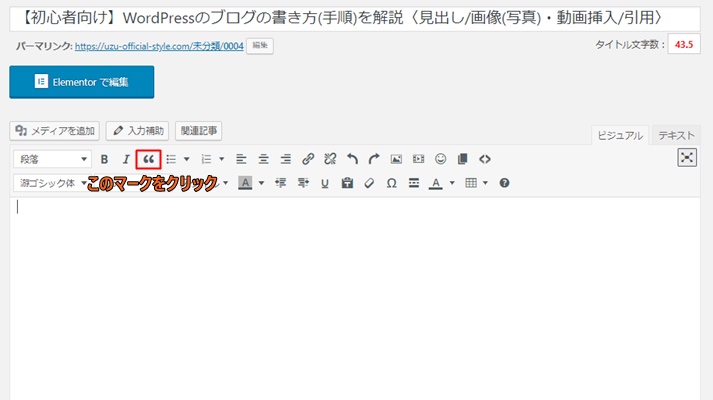
文章や画像の引用
文章や画像を引用するときには、
投稿ページの「編集メニュー」の「❝(引用)」をクリックすると引用開始になります。
そして、もう1度「❝(引用)」をクリックすれば引用終了になります。

文章や画像を引用するときのポイント!
・出典や引用元を明記する(※本のタイトルやサイトタイトルなども)
・URLがあるならリンク挿入する
・引用した文字数はオリジナルとしてカウントされない
とくに引用した文字数はカウントされないので注意してください。
ワードプレスの文字数としてはカウントされますが、
Googleは記事内容の文字数としてカウントしません。

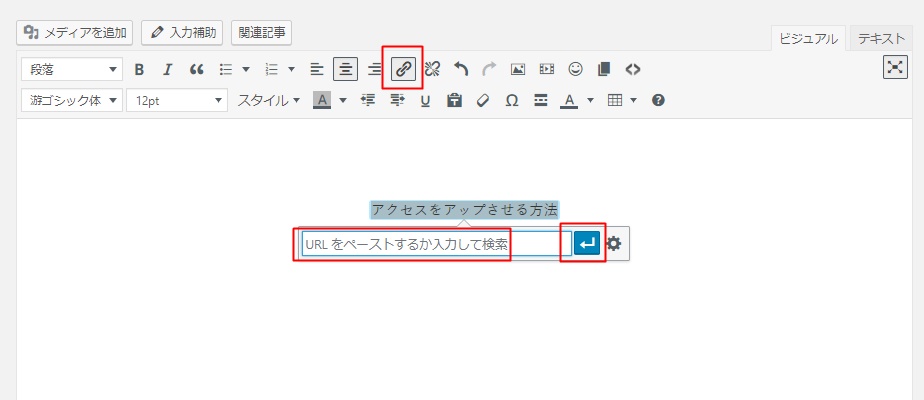
リンク挿入
![]()
リンク挿入は、投稿ページの「編集メニュー」にあるクリップロゴをクリックします。
URLを入力する箇所が現れるので、
そこにURLを貼り付けて矢印マークをクリックすれば完了です。

リンク挿入するときのポイントです。
・「こちら」「ココ」など代名詞は避ける
・リンクの文字色を変えて分かりやすくする
・ノーフォロータグを設定する
よくあるのが「こちらからどうぞ!」などの代名詞リンクです。
代名詞リンクはユーザーには伝わりますが、Googleには何のリンクなのか伝わりません。
リンク先に関連してるテキストを書きましょう!

またリンクだと分かるテキスト色にするといいですね。
ページ内リンク(アンカーリンク)の設定方法はこちらで解説してます。
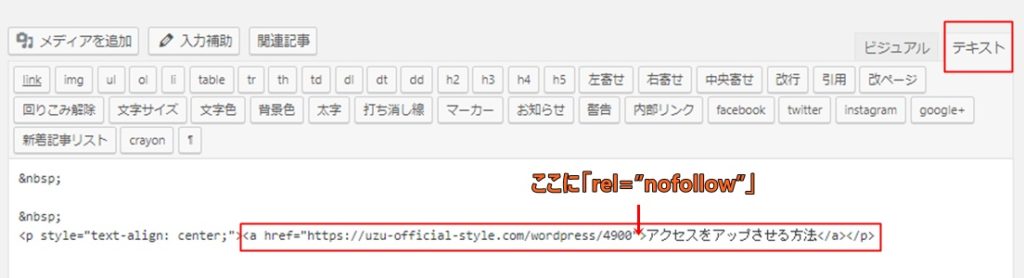
ノーフォロータグの設定
外部リンクを挿入する場合にはノーフォロータグを設定します。

まず記事投稿ページの「テキスト」を選択して、
「<a href=”https:〜」から始まるリンク先情報を見つけます。

上記の場合だと、
「<a href=”https://uzu-official-style.com/wordpress/4900″>アクセスをアップさせる方法</a></p>」
となってます。
こんな感じの構成になってます。

そして『〈a href=”リンク先URL”ココ!>リンク先テキスト</a></p>』に
「rel=”nofollow”」を挿入します。
上記の場合だと、
<a href=”https://uzu-official-style.com/wordpress/4900″rel=”nofollow”アクセス〜>になります。
これでノーフォロータグの設定は完了です。
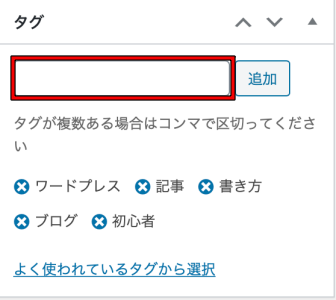
タグの設定

記事が書けたらダグの設定をします。
タグとは記事を種類分けするときのキーワードです。
本記事『ワードプレスの記事の書き方|公開までを初心者向けに徹底解説!』なら、
「ワードプレス、記事、書き方」などがタグです。
同じようなイメージでOKです。

タグを設定できる箇所が投稿画面の右側にあるので入力します。

タグを考えるポイントです。
「タグは多ければ多いほど良い!」ではありません。
記事を説明するキーワードだけを入れるようにするといいですね!
カテゴリーの設定

つぎがカテゴリーの設定をします。

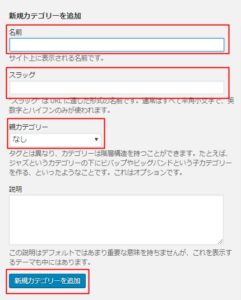
まずカテゴリーの登録をします。
WordPress管理画面「投稿」内の「カテゴリー」を選択してカテゴリー登録しましょう!

・スラッグ:カテゴリーURL
ex) https://uzu-official-style.com/google-adsense/0102
紫の部分がカテゴリースラッグ。半角英数字とハイフンのみ。
・親カテゴリー:カテゴリーの階層を作る場合
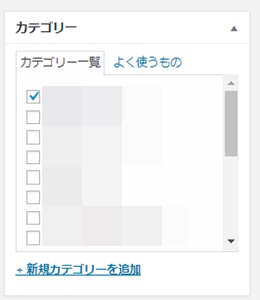
カテゴリー登録が完了したら投稿画面の右側の「カテゴリー」に表示されます。

ブログ記事に合うカテゴリーを選びましょう!
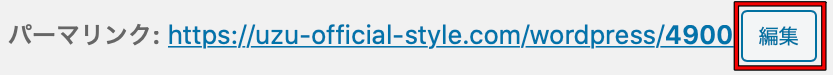
パーマリンクの設定

つづいてパーマリンクの設定です。

記事タイトル下にパーマリンクの編集ボタンがあります。

編集ボタンをクリックしてパーマリンクを設定しましょう!
パーマリンクの決め方はこちらで解説してます。
ブログのパーマリンクの決め方|NG事項とWordPress設定方法
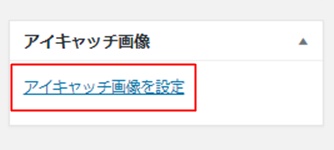
アイキャッチ画像の設定
最後にブログ記事のアイキャッチ画像を設定します。

投稿画面の左側に「アイキャッチ画像を設定」があります。

ここをクリックしてアイキャッチにしたい画像を選択してください。
記事の公開
ここまですべて出来たら右上にある「公開」をクリックすれば完了です。

ワードプレスの記事の書き方を解説しました。
作業項目は多そうに見えますが、実際にやってみるとそうでもありませんよね。
慣れてしまえば記事内容を書くだけに集中できると思います。
もしパーマリンクが未設定なら最初に決めておくといいですね!







