WordPressの内部リンクの設定方法を解説します。
内部リンクとは、ブログ内の別記事につなげるリンクです。
効果的に使えばインデックスされやすくなったり、
ユーザーに他の記事を読んでもらえるので検索エンジンからの評価も上がったりします。

大切な作業ですね!
ただ、正しい方法で設定しないと内部リンクの意味がなくなります。
SEOに効果的な貼り方のコツもお話しするので、
正しい方法で内部リンクを設定しましょう!
内部リンクとは?

内部リンクとは、ブログ内の別記事に繋げるリンクです。
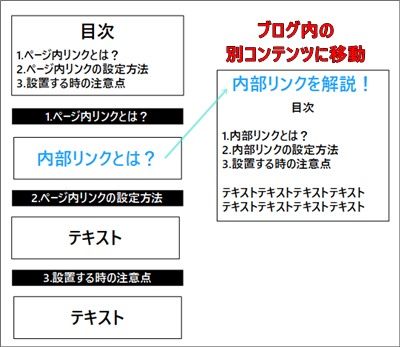
これが内部リンクです。

【※内部リンクの説明図】

記事Aのなかに記事BのURLリンクを貼り付ければ、
記事Aを読んだユーザーに記事Bも紹介することができます。
内部リンクの効果
![]()
内部リンクには2つの効果を期待できます。
・Googleからの評価が上がる。
・インデックス速度が速くなる。
Googleはサイトの専門性の高さも大切にしてます。
関連性の高い内部リンクを掲載すればGoogleに専門性の高さをアピールできますし、
ユーザーが別記事を読めばアクセス数が増えるので、Googleからの高評価に繋がります。

この2つがGoogleの評価に繋がります。
また、アクセス数が多いブログ記事に新しく作成したブログ記事URLを貼り付ければ、
Googleのクローラーが見つけやすくなるのでインデックス速度も速められます。
この2つの効果があるので内部リンクをできるならしたほうがいいですし、
内部リンクを想定したブログ記事作成をするのも大切です!
内部リンクと似てるページ内リンクについてはこちらで解説してます。
ページ内リンクはユーザビリティを上げてくれるので上手く活用しましょう!
WordPressの内部リンク設定方法

内部リンクの設定方法です。
・プラグインで設定する。
・手動で設定する。
内部リンクはこの2つの方法で設定できます。

プラグインでの内部リンク設定方法
![]()
まずはプラグインでの内部リンク設定方法です。
プラグイン「TinyMCE Advanced」を導入すれば、内部リンクを簡単に設定できます。

投稿画面の編集機能を増やせるのでおすすめです。
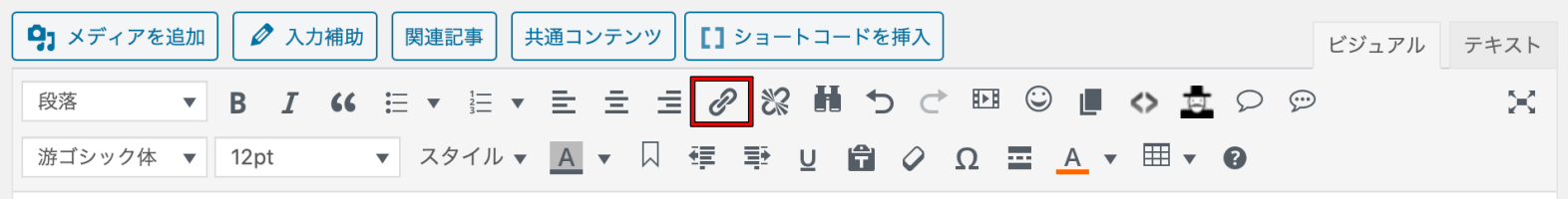
プラグイン「TinyMCE Advanced」から「リンク挿入/編集」を
投稿画面の編集機能に追加します。

リンク挿入したいテキスト部分を選択して、
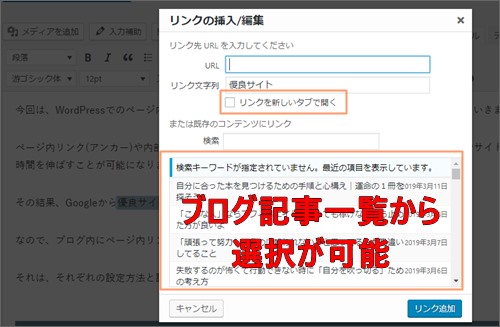
「リンク挿入/編集」をクリックするとリンク挿入画面が登場します。
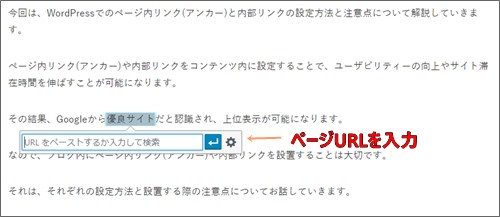
そこにリンク先のページURLを入力します。

「矢印マーク」をクリックすれば、内部リンクの設置は完了です。
またリンク挿入画面の「歯車マーク」をクリックすれば、
ブログ記事の一覧が表示されるので、その中から選択してもOKです!


「リンク追加」ボタンをクリックすれば、内部リンクの設置は完了です。
最後にプレビュー画面で、無事にリンク先にジャンプできるか確認しましょう!
手動での設定方法
![]()
つぎに手動で内部リンクを設定する方法を解説します。
WordPress投稿ページのテキスト画面を開いたら、
内部リンクを挿入したいテキスト部分を下記の文字列で囲います。
コンテンツURL部分にリンクさせたいURLを入力し、
内部リンクを挿入したいテキストを選択すれば内部リンクの手動設定は完了です。
SEOに効果的な内部リンクの貼り方のコツ

内部リンクのSEOに効果的な貼り方のコツを解説します。
内部リンクは効果を期待できるので出来るだけやったほうが良いんですけど、
間違った方法で設置してると逆にGoogleからの評価を下げる可能性があります。
ユーザー目線とGoogle目線を意識するのが、SEOに効果的な内部リンクの貼り方のコツです。
リンクの関連性
![]()
1つ目はリンクの関連性です。
内部リンク元のブログ記事とリンク先のブログ記事の関連性がないと、
Googleは評価してくれませんし、ユーザーも意味が分かりませんよね。

内部リンク元と関連性のあるリンク先を選びましょう!
内部リンクの掲載場所
![]()
つぎは内部リンクの掲載場所です。
内部リンクはブログ記事内の本文中に設置します。

アンカーテキスト名
![]()
3つ目がアンカーテキスト名です。

リンクを挿入する「テキスト部分」です。
アンカーテキストを決めるときにはGoogle目線も意識しましょう!
ユーザーはブログ記事を読んでるので「こちら」とかでもギリギリ分かりますが、
Googleクローラーはテキストしか読めないので文脈まで理解してくれません。
アンカーテキストは、ユーザーにもGoogleにもちゃんと伝わるように決めるといいですね。
・キーワードを入れる。
・分かりやすくする。
この2つを意識してアンカーテキストを作成しましょう!
アンカーテキストを上手く設定できます。

新規タブを指定
![]()
内部リンク先は新規タブを指定します。
デフォルト状態だと同じページの画面で内部リンク先に切り替わるので、
ユーザーは前のページを読みたい時に戻らないといけません。

戻るのめんどくさ〜い!
ユーザーにストレスがかかるので、新規タブで設定しましょう!
スマホでもパソコンでも前のページに簡単に戻れるようになります。
新規タブの指定方法はWordPressの内部リンク設定方法の部分でお話してます。
内部リンクを設計する
![]()
最後5つ目は「内部リンクを設計する」です。
これはまとめサイトをイメージすると分かりやすいと思います。
大きいテーマのメイン記事を作成して、そこに内部リンクを掲載してますよね!
これによってメイン記事の専門性が高まるので上位表示されやすくなりますし、
内部リンク先もメイン記事からの多くのアクセスを期待できます。

ブログ記事を書くときには内部リンクまで考えましょう!
外部リンクの貼り方はこちらで解説してます。
内部リンクで専門性をアピールしよう!
WordPressの内部リンク設定方法を解説しました。
SEOに効果的な内部リンクの貼り方のコツは、
ユーザー目線とGoogle目線を意識することです。
どちらにも意味のある分かりやすい内部リンクを設定できれば、SEO効果を期待できます。
内部リンクを上手く設計して、Googleに専門性をアピールしましょう!







