「WordPress(ワードプレス)のウィジェットを設定したいけど方法がわからない…」
「サイドバーには何を設置すればいい?」
こんな風に思ってる方に向けて、WordPressのウィジェットの設定方法をお話します。
WordPressのウィジェットからサイドバーを設定できますが、
色んな項目があるので何を設置すれば良いのか迷うポイントです。
検索ボックス?

そこで本記事では今からアドセンスやアフィリエイトでブログを収益化したい人に向けて、
WordPressのウィジェット(サイドバー)設定方法を解説します。
アドセンス審査に合格するために必要なメニューもあるので漏れなく設定したいですね。
WordPressのウィジェット(サイドバー)設定方法

それでは早速、WordPressのウィジェット(サイドバー)設定方法です。
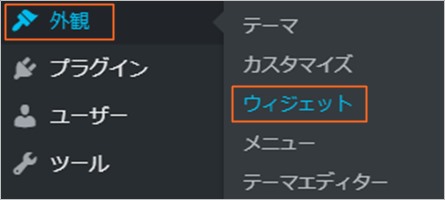
まずはWordPress管理画面「外観」から「ウィジェット」を選択します。

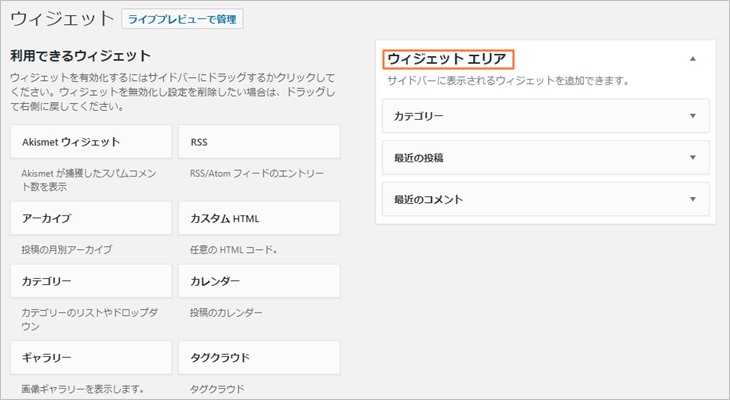
つぎにウィジェット編集画面からサイドバーに該当する箇所を見つけます。
無料テンプレートならウィジェットエリアがそのままサイドバーになってたりしますが
有料テンプレートだとTOPページや記事下などもウィジェット編集画面に表示されます。


それではメニュー追加方法と編集方法をお話します。
メニューの追加方法
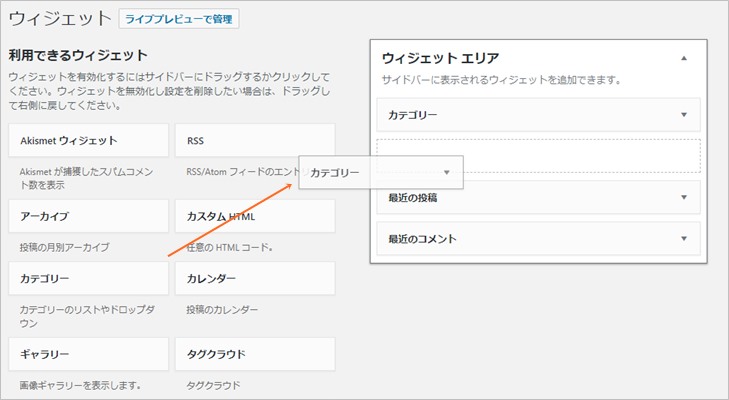
まずはサイドバーへのメニューの追加方法です。
左側の項目から追加したいメニューをドラックして、サイドバーの設置したい部分にドロップします。

これだけの作業でサイドバーにメニューを追加できます。
メニューの編集方法
つづいてメニューの編集方法です。
メニューのなかには、この3つを編集できるタイプもります。
タイトル
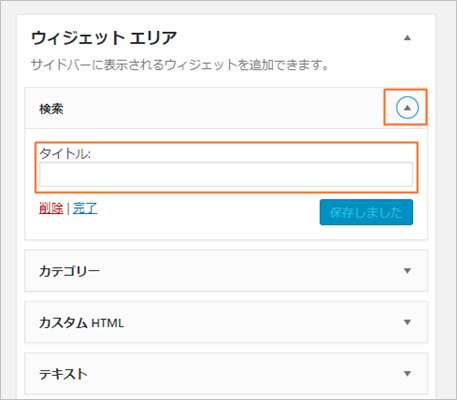
まずはタイトルの編集です。
右側にドロップした項目をクリックするとタイトル設定画面が出現するので、
そこに表示したいタイトルを記載します。


検索ボックスなら「サイト内検索」や「Search」、人気記事なら「おすすめ記事一覧」などですね。
表示方法
つづいてメニューの表示方法の編集です。
人気記事の紹介など一部のメニューでは「タイトル」と「表示方法」を編集できます。

タイトルはブログ読者が一瞬でわかるようにして、
表示方法はサイドバー全体のバランスを見ながら違和感なく、分かりやすいタイプを選ぶといいですね。
表示内容
つづいて表示内容の編集です。
「テキスト」など一部のメニューではタイトルと表示内容を編集できます。

主にプロフィールを設定したいときに設置します。
ブログのサイドバーにおすすめのメニュー

それではブログのサイドバーにおすすめのメニューです。
アドセンスやアフィリエイトの審査に合格するには、
ブログ訪問者がブログ内をストレスなく見られるのかが1つのポイントになってきます。

ブログ訪問者は見やすいのです。
表示させる順番はブログのジャンルや記事の量に合わせて、
ブログ訪問者がわかりやすいようにするといいですね。
プロフィール
![]()
1つ目のブログのサイドバーにおすすめのメニューはプロフィールです。
サイドバーに簡易のプロフィールを記載すればブログ訪問者は安心できますし、
今までの経験や経歴などを記載すれば、ブログ内容の説得力も上がります。
また、アドセンス審査に合格するにはプロフィールはマストです。
これはユーザーにとってもGoogleにとっても大切です。

趣味ブログや特化ブログなら簡易のプロフィールだけではなく、
固定ページでさらに詳しい内容を書けば、より信頼性があがるのでおすすめです。
趣味ブログの始め方はこちらで解説してます。
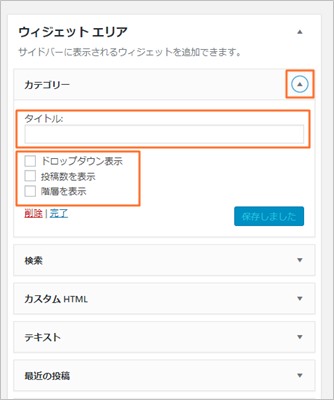
カテゴリー
![]()
つぎのブログのサイドバーにおすすめのメニューはカテゴリーです。
ブログ内に複数のカテゴリーを用意してるなら、
サイドバーにカテゴリー内検索があったほうがブログ訪問者は便利だと思います。

意外と別で知りたかったします。
カテゴリーはブログ訪問者がブログ内を見やすくなるので設置したいですね。
検索ボックス
![]()
3つ目のブログのサイドバーにおすすめのメニューは検索ボックスです。
カテゴリーと同様に検索ボックスがあれば、ブログ訪問者はブログ内を見やすくなります。
想像してる以上に活用されてます。

また、アドセンス審査に合格すれば検索ボックスに広告を表示できるので、
あらかじめ検索ボックスの場所をサイドバーに確保しておくといいですね。
アドセンスの検索エンジン広告についてはこちらで解説してます。
おすすめ記事
![]()
つづいてのブログのサイドバーにおすすめのメニューはおすすめ記事です。
おすすめ記事の設置はブログ訪問者も楽しんでくれますし、ブログのページビュー数も増えます。

サイドバーへのおすすめ記事の設置はテンプレートによって「ランキング形式の記事一覧」がありますが、
見当たらない場合はプラグインが便利です。
おすすめ記事を表示できるプラグインはこちらで解説してます。
関連記事
![]()
5つ目のブログのサイドバーにおすすめのメニューは関連記事です。
ブログ訪問者は解決したいことがあってグーグルで検索して、ブログに到達します。
ですが…。
ブログ訪問者でさえも認識してない問題があったりするので、
その場合に関連記事があれば、より満足度を上げられます。
また、関連記事を読んでくれればブログのページビュー数が増えたり、
ブログの滞在時間が伸びたりするのでサイドバーに設置したいですね。

ウィジェットに関連記事の項目が見当たらない場合は、こちらのプラグインがおすすめです。
SNSアイコン
![]()
最後6つ目のブログのサイドバーにおすすめのメニューはSNSアイコンです。
トレンドブログの場合はあまり相性が良くないですが、
趣味ブログや特化ブログならSNSアイコンの設置をおすすめします。
ブログのメインターゲットがTwitterやインスタグラムで検索してたり、
簡易な情報を知ってからブログに訪問してくれたりするんですよね。

サイドバーのプロフィールの下にSNSアイコンを設置して、フォロワーを増やしつつ、
ブログも見てもらいましょう。
ブログ訪問者目線でサイドバーを作成しよう
WordPressブログのウィジェット(サイドバー)の設定方法を解説しました。
ブログ訪問者が見やすくてブログ内を検索しやすいサイドバーを作れば、
アドセンスやアフィリエイトの審査にも合格できます。
この6つをサイドバーに設置しておけば、ブログ訪問者も見やすいです。
ユーザーの満足度を上げるためにもアドセンスやアフィリエイト審査に合格するためにも、
ウィジェット(サイドバー)はブログ訪問者目線で整えましょう。







