WordPressの外部リンクの貼り方をお話します。
ブログ記事内で細かい説明をするよりも他サイトURLを貼り付けたほうが
ユーザーにとって分かりやすいケースがありますよね。
YouTube動画などなど。

ブログ記事内の文字や画像に他サイトのURLを貼り付けるのが外部リンクです。
今回は外部リンクの簡単な貼り方と他サイトのURLを貼り付けるときの注意点を解説します。
外部リンクとは?

外部リンクとは、他サイトに繋げるリンクです。

ブログ記事内の文字や画像に関連する他サイトのURLを貼り付ければ、
ユーザーは検索しなくても他の情報源に簡単にアクセスできます。
外部リンクの効果
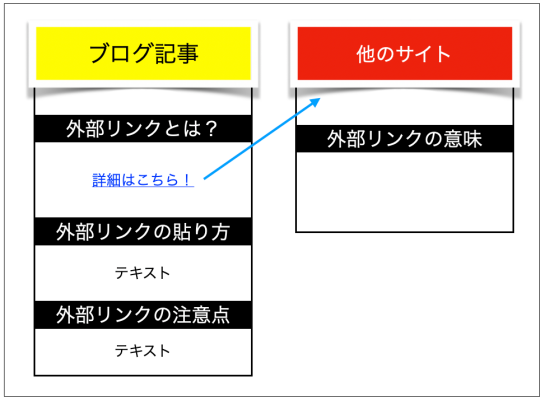
![]()
外部リンクの効果は、結果的にSEO対策になる部分です。
ブログ記事内に適切な外部リンクがあれば訪問者は嬉しいですし、
ブログ記事全体の満足度も上がりますよね。

「ちゃんと調べてあるブログ記事だ!」
「このサイト1つで知りたいことが分かるから重宝しよう!」
このようなユーザーの満足度がGoogleの評価にも繋がっていきます。
外部リンクはユーザーが他サイトに移動するリスクはあるんですけど、
ブログ訪問者の満足度を上げられる貼り方をすればSEO効果を期待できるんですよね!
外部リンクとは真逆の内部リンクについてはこちらで解説してます。
WordPressの外部リンクの貼り方

WordPressの外部リンクの貼り方は2通りの方法があります。
②ショートカットキー「command (ctrl)+ K」で貼り付ける。
文字やテキストに外部リンクを簡単に貼り付けたいなら、
②のショートカットキーがおすすめです。

文字に外部リンクを貼り付ける方法
![]()
まず文字(テキスト)に外部リンクを貼り付ける方法です。
他サイトURLを貼り付けたい文字(テキスト)を選択して、
「command (ctrl)+ K」とクリックするとURL入力画面が登場します。

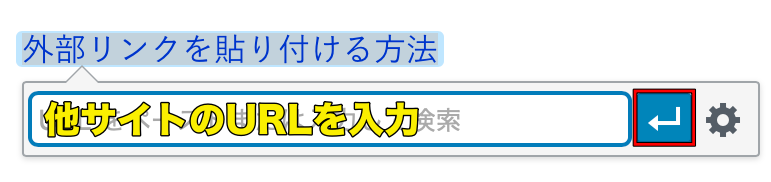
検索窓に他サイトのURLを入力して右側の矢印を選択すれば、
文字に外部リンクの貼り付けは完了です。
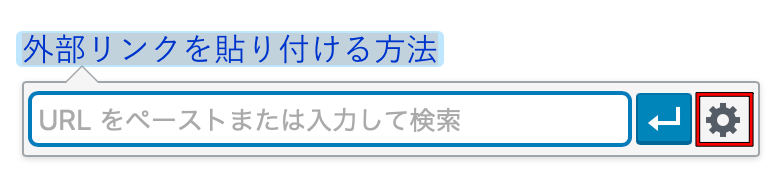
他サイトを同じ画面ではなく別画面で開く設定(新規タブ)は、
矢印の右側にある歯車マークからできます。

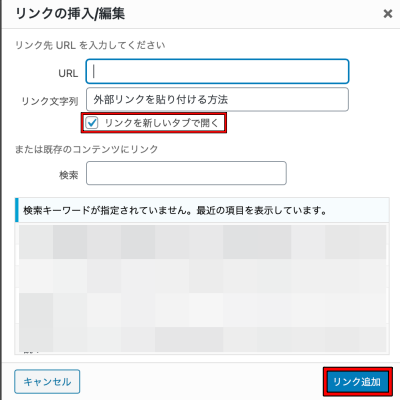
詳細設定の「リンクを新しいタブで開く」にチェックマークを入れます。

最後に「リンク追加」をクリックすれば、他サイトのURLは別画面で表示されます。
画像に外部リンクを貼り付ける方法
![]()
つづいて画像に外部リンクを貼り付ける方法です。

他サイトURLを貼り付けたい画像を選択して、
「command (ctrl)+ K」とクリックするとURL入力画面が登場します。

検索窓に他サイトのURLを入力して右側の矢印を選択すれば、
画像に外部リンクの貼り付けは完了です。
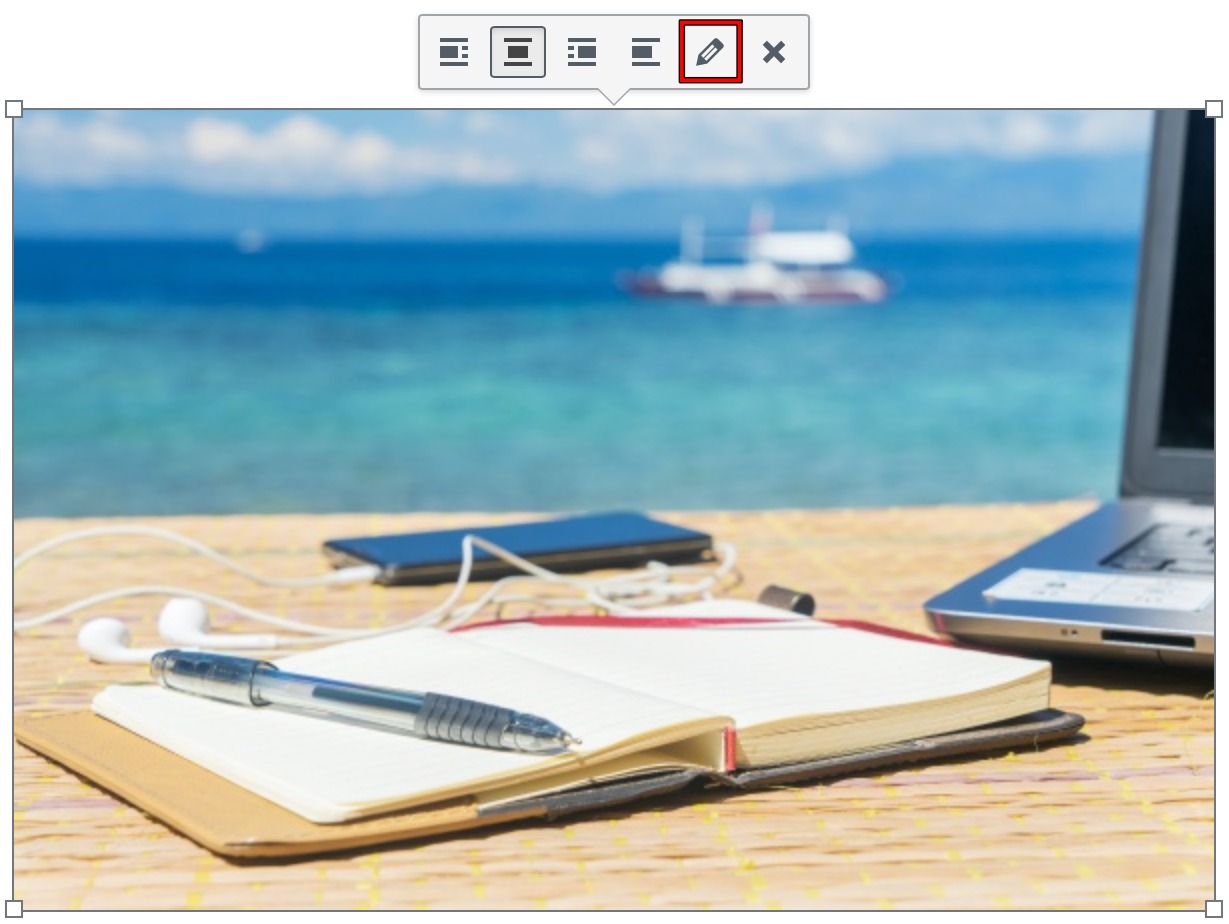
ただ、画像に外部リンクを貼り付ける場合には他に3つ設定する項目があります。
②他サイトを別画面で開く設定(※新規タブで開く設定)
③
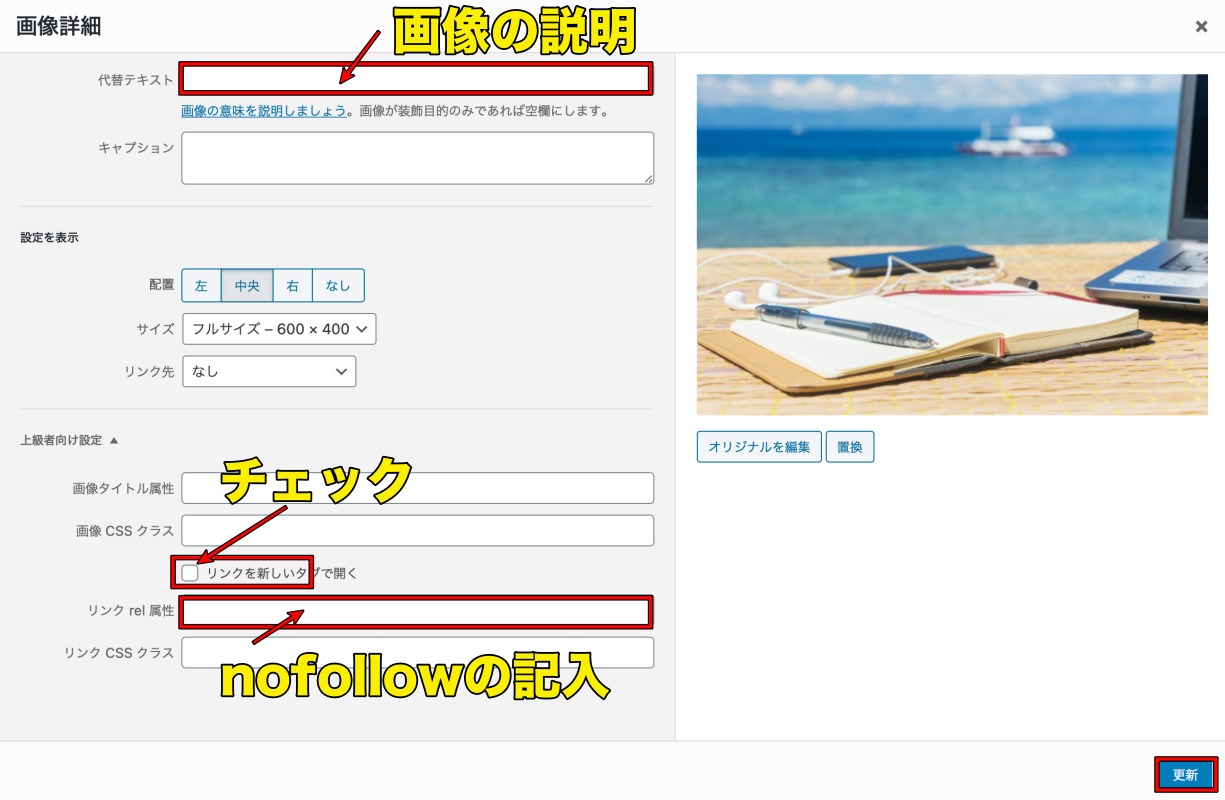
画像をクリックすると「鉛筆マーク」が登場するので、そこから3つの設定をします。

代替テキスト部分に画像の説明を記入します。


Googleのクローラーは「ブログに画像がある」と認識するだけで、
「掲載画像にどんな意味があるのか?」までは判断できないんですよね。
せっかく分かりやすい図を作成したのに、
代替テキストが無記入だと装飾の画像だと判断されてしまうんです。
それを防ぐために代替テキスト部分で画像の説明をします。

説明画像や図の場合に代替テキスト部分に入力しましょう!
あとは「リンクを新しいタブで開く」にチャックマークをいれて、
「リンク rel 属性」にnofollowと入力して「更新」を選択してください。
これで画像に外部リンクの貼り付けは完了です。
(※nofollowについては注意点の部分で解説します)
外部リンクを貼る時の注意点

外部リンクをブログ記事内に貼り付けるときには注意点が3つあります。
・新規タブの設定
・ノーフォロータグの設定
この3つを意識して外部リンクを貼り付けましょう!
アンカーテキスト
![]()
外部リンクを貼るときの1つ目の注意点がアンカーテキストです
アンカーテキストとは外部リンクを貼り付ける文字(テキスト)のことなんですけど、
このアンカーテキストをいい加減に決めちゃいけないんですよね。
「外部リンク先が何のリンクなのか?」が分かるアンカーテキストにしましょう!
ユーザーはブログ記事の流れで何のリンクなのか分かるんですけど、
Googleのクローラーは理解できないんですよね。
「◯◯の公式サイトはこちら」のほうがいいですね!

Googleにも「何のリンクなのか?」が分かるアンカーテキストにするといいですね!
新規タブの設定
![]()
つぎが新規タブの設定です。
新規タブの設定とは外部リンク先をブログを開いてる画面で繋げるのではなく、
別の画面を立ち上げて接続する方法です。
外部リンクを貼るときには新規タブで開く設定にしましょう!
ユーザーはブログ記事を見ていた画面で外部リンク先に繋がると、
ブログ記事に戻ってこないかもしれませんし…、
ブログ記事が最後まで読まれずにユーザーに離脱されたり、
読み始めてから離脱するまでの時間が早いとGoogleは評価してくれないんです。

「ユーザーのブログ滞在時間が長い」
Googleはこれらをユーザーの満足度と考えてるんですよね!
ユーザーに最後までブログ記事を読んでもらうために、
ブログの滞在時間を長くしてもらえるように新規タブの設定をしましょう!
ノーフォロータグ(nofollow)の設定
![]()
最後3つ目の外部リンクを貼るときの注意点はノーフォロータグ(nofollow)設定です。
ノーフォロータグ(nofollow)とは、
「Googleクローラーにリンク先を見なくてもOKですよ!」と伝える設定です。
ブログとは関係ないサイトだとGoogleに伝えられます。

外部リンクを貼り付けるときには基本的にノーフォロータグを設定しましょう!

ノーフォロータグの設定は「” rel=”nofollow”」を入れるだけでOKです。
外部リンク先URLのあとに「” rel=”nofollow”」を記載すれば、
ノーフォロータグの設定は完了です。
ページ内リンクの貼り方はこちらで解説してます。
効果的に外部リンクを使おう!
WordPressの外部リンクの貼り方を解説しました。
「command (ctrl)+ K」を使えば、文字や画像に外部リンクを簡単に貼り付けられます。
ただ、気をつけないとブログにとってマイナスになるので、
注意点を守って効果的に外部リンクを使いましょう!







