WordPressでのページ内リンク(アンカーリンク)の設定方法を解説します。
ページ内リンク(アンカー)を設定すれば、
コンテンツ内の指定した場所に移動できるようになります。
積極的に使っていきたいですね!

設定するときの注意点やページ内リンクがずれるときの対処法もお話します。
ページ内リンク(アンカーリンク)とは?

ページ内リンク(アンカーリンク)とは、
1つのコンテンツ内の好きな部分にジャンプさせることです。

目次を作成してページ内リンクを挿入すれば、ユーザーが好きな部分から読めます。
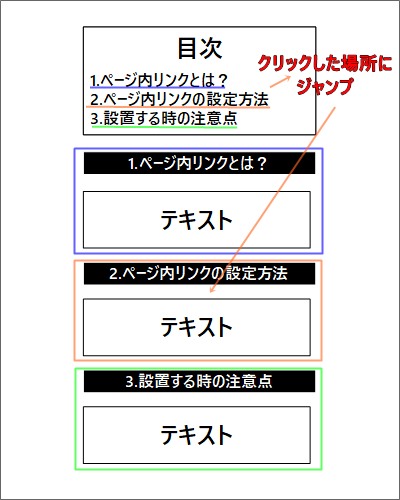
【※ページ内リンクのイメージ】

ユーザーのなかには必要そうな場所から読みたい人もいるので、
ページ内リンクを活用することでユーザービリティの向上に繋がります。
ページ内リンクと似ている内部リンクについてはこちらで解説してます。
内部リンクを上手く使えば、SEO効果を期待できます。
ページ内リンクの設定方法

それではページ内リンク(アンカー)の設定方法を解説します。
・プラグインで設定する
・手動で設定する
この2つの方法があります。
プラグインは「TinyMCE Advanced」を活用します。
投稿画面で様々な編集ができるようになるので便利です!

プラグイン「TinyMCE Advanced」の設定方法はこちらで解説してます。
プラグインで設定する
プラグイン「TinyMCE Advanced」でのページ内リンク設定方法から解説します。
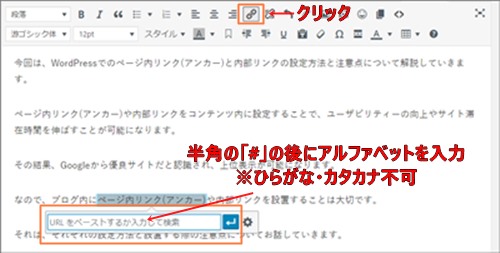
まずはページ内リンクのスタート地点となるテキストを選択し、
「リンクの挿入/編集」をクリックしてください。

リンク挿入画面が登場したら「半角の#」を入力した後に「アルファベット」を入力します。
(※ひらがな・カタカナは不可)
アルファベットは、分かりやすい文字列でOKです。
つぎにページ内リンクのリンク先(ゴール地点)を設定します。
ページ内リンクがズレる原因になります。

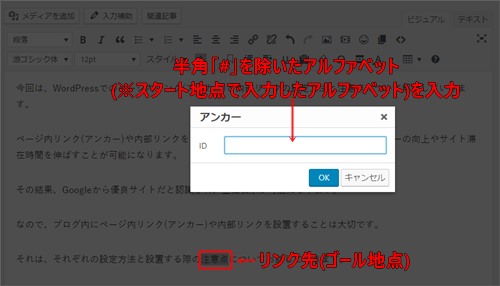
リンク先にしたい部分を選択し「アンカーマーク」をクリックしてください。

「ID」入力画面が登場したら、
先程スタート地点で設定したアルファベットの半角「#」を除いた文字列を入力します。

OKをクリックすればページ内リンクの設定は完了です。
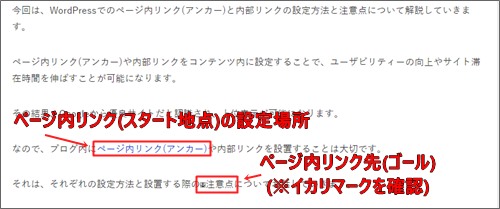
リンク先(ゴール地点)に「イカリマーク」が表示されてたらOKです。
最後にプレビューでページ内リンクのスタート地点とゴール地点(リンク先)が、
上手く連携してるかを確認しましょう!

これでプラグインを活用したページ内リンク(アンカー)の設置は完了です。
ページ内リンクが微妙にズレるときの対処法はこちらで解説してます。
手動での設定方法
つぎに手動でのページ内リンク設定方法です。
WordPress投稿ページの「テキスト」画面を開いたら、
ページ内リンクを挿入したいテキスト部分(スタート地点)を下記の文字列で囲ってください。
先程の場合だと「<a href=”#ka”>ページ内リンク(アンカー)</a>」になります。
つぎにページ内リンク先(ゴール地点)を下記文字列で囲みます。
先程の場合だと「<a id=”ka”></a>注意点」になります。
これで手動でのページ内リンクの設置は完了です。
ページ内リンクを設定する時の注意点

ページ内リンクを設定する時の注意点は3つです。
半角「#」を忘れない
![]()
まず1つ目が「半角「#」を忘れない」です。
ページ内リンクのスタート地点を設定するとき、
半角の「#」をアルファベットの前につけるのを忘れずに!
全角の「#」でも正しく機能しないので気をつけてください。
アルファベットがカブらないようにする
![]()
2つ目はページ内リンクのアルファベットをカブらないようにすることです。
他のアルファベットとカブると、正確にジャンプできない場合があります。

リンクテキスト名を分かりやすくする
![]()
最後3つ目は「リンクテキスト名を分かりやすくする」です。
スタート地点のテキスト名です。

リンクテキスト名はユーザーだけではなく、
Googleにとっても分かりやすいテキストにする必要があります。
・こちらです
・ここをクリック
こんな風にリンク先がわからなかったり、
リンク先と関係のないテキスト名は避けましょう。
「ページ内リンク先のタイトル」がいいですね。
たとえば「注意点」だけをリンクテキスト名に選択するのではなく、
「〇〇を設定するときの注意点」を選んであげましょう!

ユーザー目線だけなら「こちらをクリック」でも悪くはないですが、
「アンカーテキスト(リンクテキスト)名」にはGoogle目線も必要です。
ページ内リンクがズレるときの対処法

最後にページ内リンクがズレるときの対処法です。
ページ内リンクがズレるのはアンカー先(ゴール地点)の設定が原因になってることが多いです。
・h2にジャンプさせたい場合に、h2の書き出しをアンカー先に設定する。
・アンカーマークがジャンプさせたいテキストの後ろについてる。
こんな風にアンカー先を設定してるとページ内リンクは微妙にズレます。
アンカー先(ゴール地点)を設定するときには、
ジャンプさせたいテキストの前にマークが来るようにしましょう!

そうすればページ内リンクがズレを解決できると思います。
外部リンクの貼り方はこちらで解説してます。
正しく設定しよう!
正しい方法でページ内リンクを設定しましょう!








