【プラグイン】WordPress Related Postsの設定方法とコード貼り付け場所を解説していきます。
【プラグイン】WordPress Related Postsは、
ブログに簡単に関連記事を表示してくれる拡張機能です。
関連記事を表示すればブログ内のコンテンツは充実しますし、
設定も難しくないので、導入していきましょう!
【プラグイン】WordPress Related Postsとは?
【プラグイン】WordPress Related Postsとは、
ブログに関連記事を自動表示してくれる拡張機能です。
関連記事を表示できるプラグインは他にもありますが、
多くのブログ運営者に利用されてるのが【プラグイン】WordPress Related Postsです。
設定は簡単ですし、カスタマイズも難しくないからだと思います。
僕もWordPress Related Postsを愛用してます。
【プラグイン】WordPress Related Postsの設定方法
それでは【プラグイン】WordPress Related PostsのWordPress設定方法を解説します。
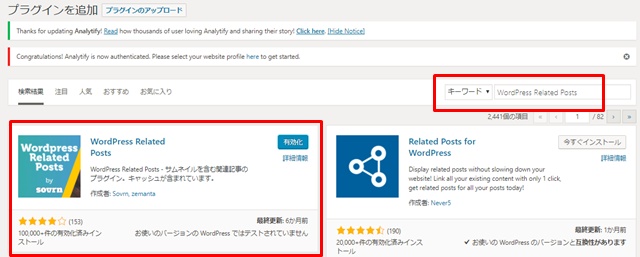
WordPress管理画面「プラグイン」から「新規追加」をクリックして、
キーワード欄に「WordPress Related Posts」と入力してください。
そして「今すぐインストール」をして「有効化」しましょう。

WordPress管理画面に戻り「設定」の「WordPress Related Posts」をクリックして、表示設定をしていきます。
WordPress Related Postsの表示設定
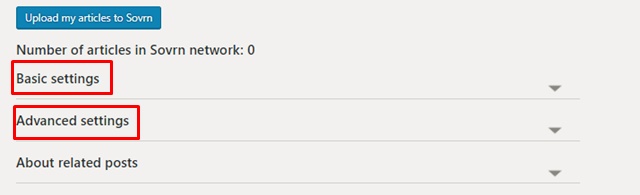
「Basic settings」と「Advanced settings」を設定していきます。

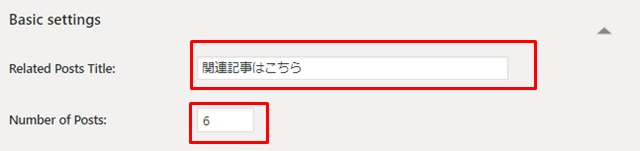
Basic settingsの設定

「Related Posts Title」は、関連記事上のタイトル名です。
「関連記事はこちら」「この記事を読んだ人にはこちらもオススメ」など、
ブログ訪問者が関連記事だと気付くようなタイトルにしましょう。
「Number of Posts」は、関連記事の表示数です。
まずは6記事にしておいて、実際に関連記事を表示してから一番しっくりする表示数に変更するといいですね。
Advanced settingsの設定

「Advanced settings」では、関連記事の表示デザインを設定できます。
「Layout」でお好みの表示デザインを選んでください。
ブログにマッチするデザインを選ぶのがおすすめです。
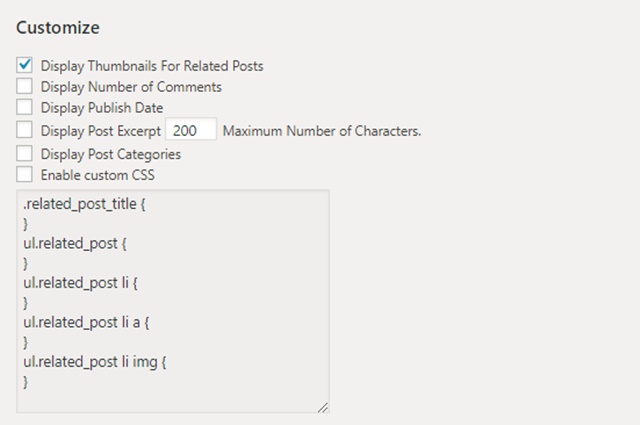
Customizeの設定
「Customize」では、関連記事の詳細の表示方法を設定できます。
【※詳細は画像下で解説してます】

上から説明していきます。
・サムネイルを表示
・コメントの表示
・投稿日時の表示
・関連記事を説明する文字数の設定
・カテゴリーの表示CSSの有効化
※より細かい設定が可能になります。
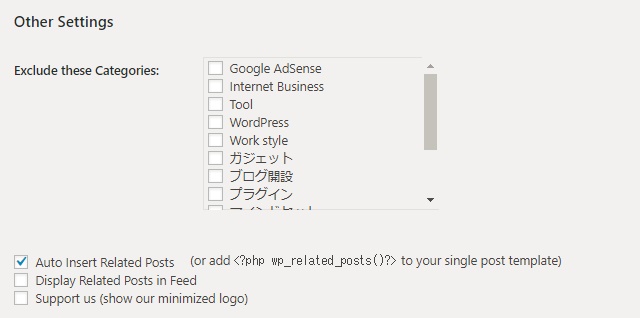
Other settingsの設定

「Exclude these Categories」では、関連記事として表示しないカテゴリーを設定できるので、
除外したいカテゴリーがあればチェックしてください。
その下の3つのチェックボックスは、どこに関連記事を表示するのかを設定できます。
今回は関連記事を設置する場所は自分で設定するので、
チェックを外してから「Save Changes」をクリックしてください。
これで【プラグイン】WordPress Related Postsの設定は完了です。
コードの貼付け場所
次に【プラグイン】WordPress Related Postsのコード貼り付け場所を解説します。
まず以下のコードをコピーしてください。
<?php wp_related_posts()?>
上記コードを関連記事を表示させたい部分に貼り付けます。
おすすめの貼付け場所
関連記事コードのおすすめの貼付け場所は「ブログ記事下」です。
Amazonでも商品を購入した後に関連する商品が登場しますよね。
なのでブログでも訪問者が目的の行動を終えてから、
他のブログ記事を紹介したほうが自然です。
また具体的な貼付け場所はWordPress管理画面「外観」の「テーマ編集」をクリックして
「個別投稿※Single php」を開いてください。
そして、関連記事コードを表示させたい場所に貼付けましょう。
その際に何度も貼り付けて確認すると思うので、バックアップをとってから貼り付けましょう!
コンテンツを充実させよう!
【プラグイン】WordPress Related Postsの設定方法とコード貼付け場所を解説しました。
ブログ内のコンテンツを充実させれば、ユーザーの満足度やGoogleからの評価は上がります。
関連記事やランキングを設置して、コンテンツを充実させていきましょう!








