アドセンス広告をWordPressブログに挿入するのが簡単だった「Adsense Manager」。
もう…、WordPressの新パージョン(※5.0以上)には対応してません。
Adsense Managerの代わりには「AddQuicktag」がおすすめです。
設定方法やアドセンス広告の掲載方法が簡単なんですよね!
今回は、AdSense Managerの代替プラグインAddQuicktagの設定方法、
そしてブログ記事内にアドセンス広告を設置する方法を解説します。
AdSense ManagerはWordPressに不対応

WordPressの投稿ページ内にアドセンスコードを挿入できる「AdSense Manager」。
カンタンにアドセンス広告を挿入できるので便利だったんですけど、
WordPressの新バージョン(5.0以上)には不対応なんです。
しかも!
AdSense ManagerをWordPressのパージョン(5.0)以上で有効化してると
WordPressの投稿ページ画面が真っ白になります…。

これはAdSense Managerを無効化すれば元に戻るんですけど、また1つ問題が発生します。
「AdSense Managerを無効化=アドセンス収益がストップ」です!
代替プラグインを使って、早くリカバリーしましょう!
AdSenseManagerの代わりはAddQuicktag

AdSense Managerの代替プラグインは「AddQuicktag」がおすすめです!
AdSense Managerと遜色ないくらい設定がカンタンで、
ブログ記事へのアドセンス広告設置方法もそこまで変わりません。
アドセンスコードを挿入できるプラグインは様々ありますが、
設定がめんどうだったり使い勝手が違ったりと、戸惑うことが多いですよね。
AddQuicktagはAdSense Managerと似てる部分が多いので、
カンタンに早くアドセンス広告を挿入できます!
AddQuicktagの設定方法

AddQuicktagの設定方法です。
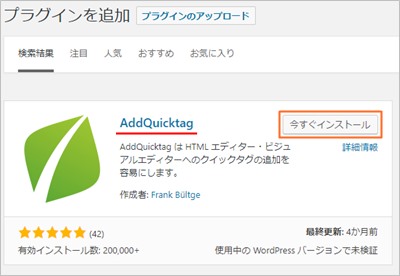
WordPress管理画面「プラグイン」の「新規追加」をクリックして「AddQuicktag」と入力します。
そして「今すぐインストール」して「有効化」します。

次に詳細設定です。
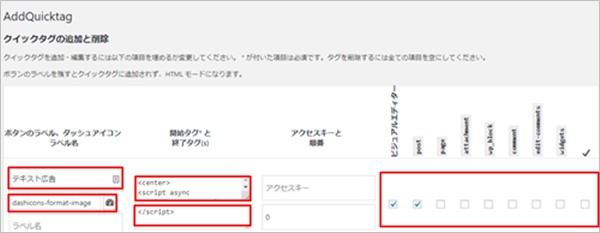
WordPress管理画面「プラグイン」の「AddQuicktag」の「設定」を選択します。

・ダッシュアイコン:WordPress投稿画面で表示されるアイコン
・開始タグ:アドセンスコード(※「/script」以前のコード」)
・終了タグ:アドセンスコードの終わり(※「/script」)
・適用ページ:AddQuicktagを活用するページの選択
詳細の設定が完了したら投稿ページにAddQuicktagが登場してるかを確認しましょう!

AddQuicktagは数種類のアドセンスコードを登録できるので、
ブログ記事内に掲載してるアドセンス広告をすべて登録すると便利です。
AddQuicktagのアドセンス広告設置方法

それではAddQuicktagを使ったアドセンス広告の設置方法を解説します。
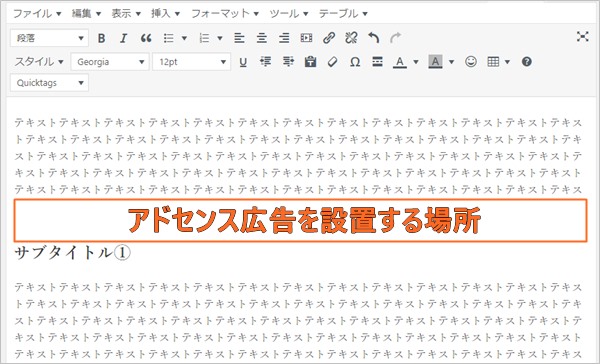
投稿ページ内にアドセンス広告を設置したい場所を決めます。

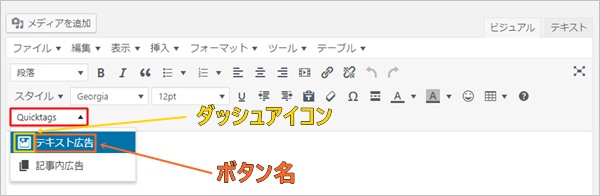
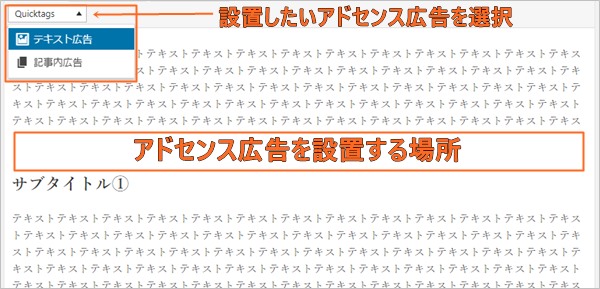
左上部の「Quicktag」を選択し、設置するアドセンス広告の種類を決めます。

アドセンス広告の種類を選択し、クリックしたら貼り付けは完了です。

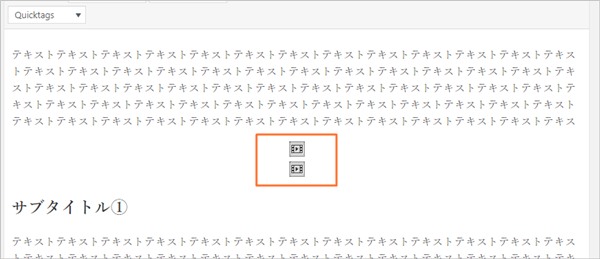
上記のようにダッシュアイコンが表示されたら、問題なくアドセンス広告を掲載できてます。

AddQuicktagはカンタンです!
使いやすいプラグインを活用しよう!
AdSenseManagerの代替プラグインAddQuicktagをご紹介しました。
WordPressでアドセンス広告を設置するプラグインは様々ありますが、
自分が使いやすいプラグインでアドセンス広告を挿入するといいですね。
アドセンス広告の掲載作業で時間を使う必要はありませんから!
その点「AddQuicktag」は「AdSense Manager」と使い方が似てるので、おすすめです。








