「アドセンスの広告ユニットの作り方を知りたい!」
こんな風に思ってるかたに向けて全5種類のアドセンス広告ユニットの作成方法をお話します。
現在アドセンスには5種類の広告タイプがありますが、それぞれ作り方が違います。

本記事では全5種類のアドセンス広告ユニットの作り方、
そして、それぞれのおすすめの掲載位置もご紹介します。
正しくアドセンス広告ユニットを作成して、
ブログの適切な位置に掲載して収益を最大化したいですね。
アドセンスの広告ユニットの作り方

早速、アドセンスの広告ユニットの作り方です。
それでは1つずつ解説します。
ディスプレイ広告
まずはディスプレイ広告ユニットの作り方です。
アドセンス管理画面の「広告」の「サマリー」を選択して、
「広告ユニットごと」をクリックし「ディスプレイ広告」を選びます。

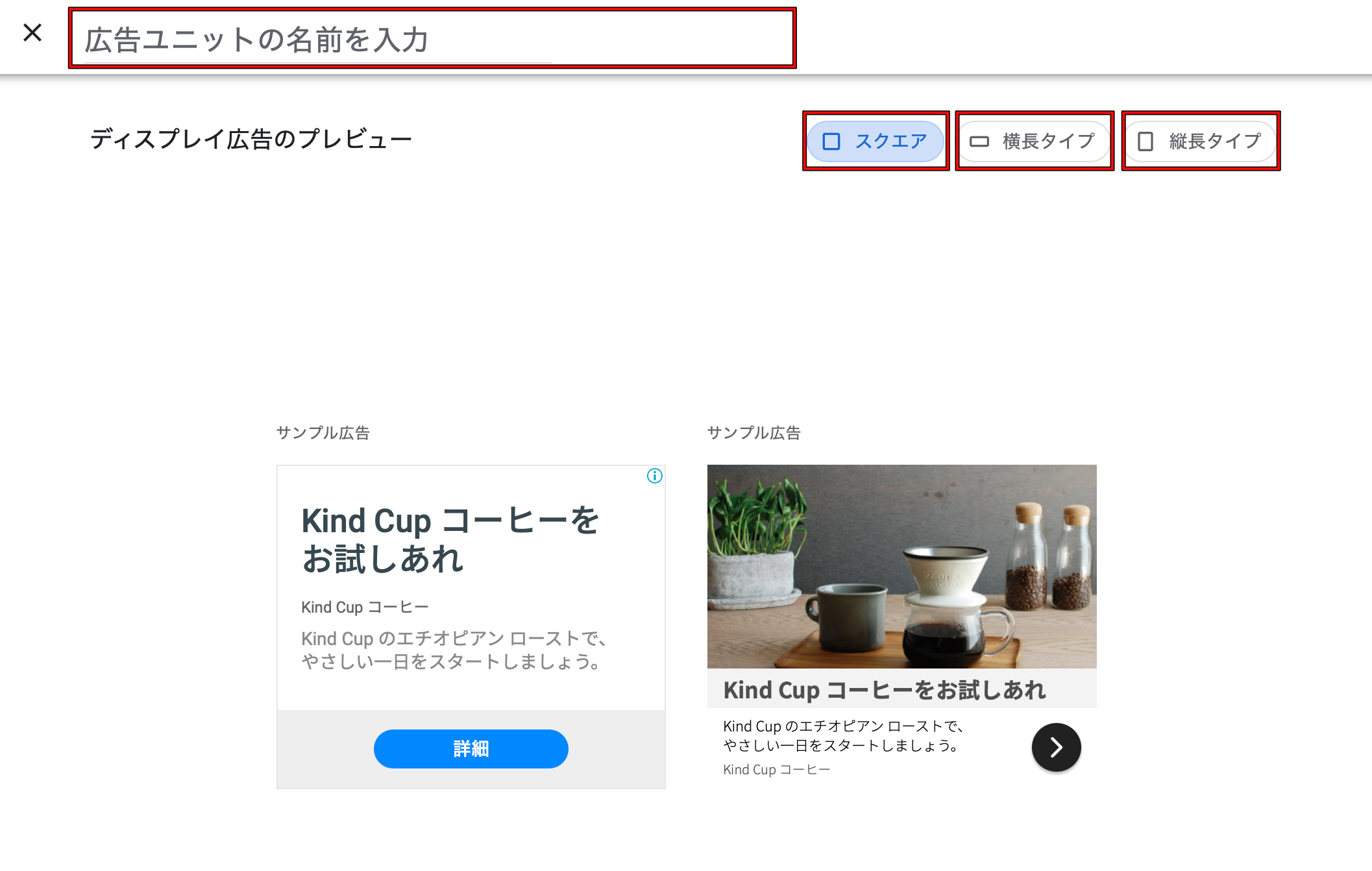
つづいて詳細設定です。

設定が必要なのは2ヶ所です。
広告ユニット名:アドセンス管理画面内で管理する名前
広告のタイプ:掲載する場所に合わせたタイプを選択
広告サイズは基本的にレスポンシブでOKです。

広告サイズを自動で調整してくれます。
右下にある作成をクリックするばアドセンスコードが表示されます。

これでディスプレイ広告ユニットは完成です。
あとはアドセンスコードをコピーしてブログ記事内に貼り付ければディスプレイ広告が表示されます。
ディスプレイ広告のカスタマイズ方法はこちらで解説してます。
インフィード広告
つづいてインフィード広告ユニットの作り方です。
インフィード広告を選択します。

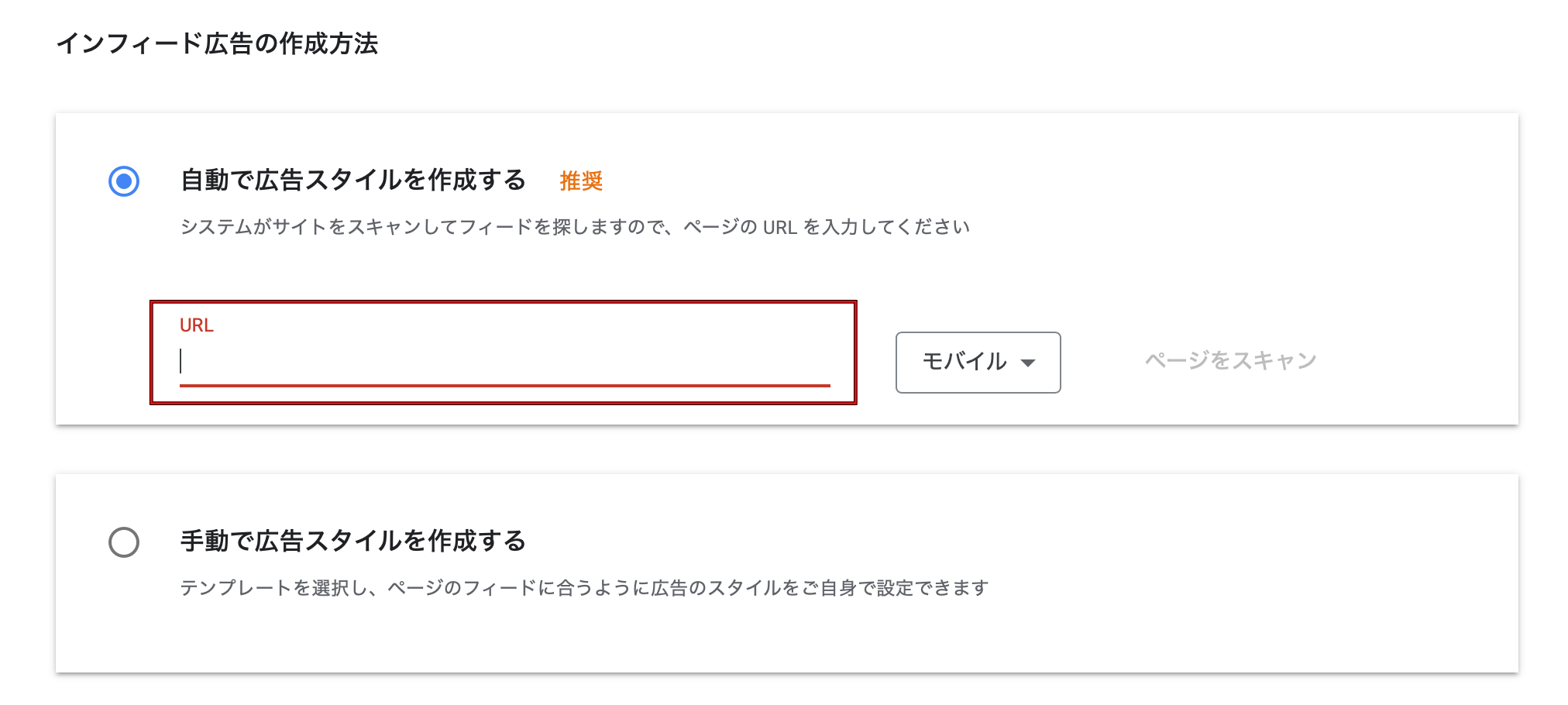
「自動で広告スタイルを作成する」か「手動で広告スタイル」を選びます。
自動で広告スタイルを作成
インフィールド広告を自動で広告スタイルを作成する場合は、
設置したいブログURLを入力してページをスキャンします。

広告プレビュー画面に切り替わったら、
インフィールド広告を表示させたい一覧からレイアウトを選択して右下の「次へ」をクリックします。
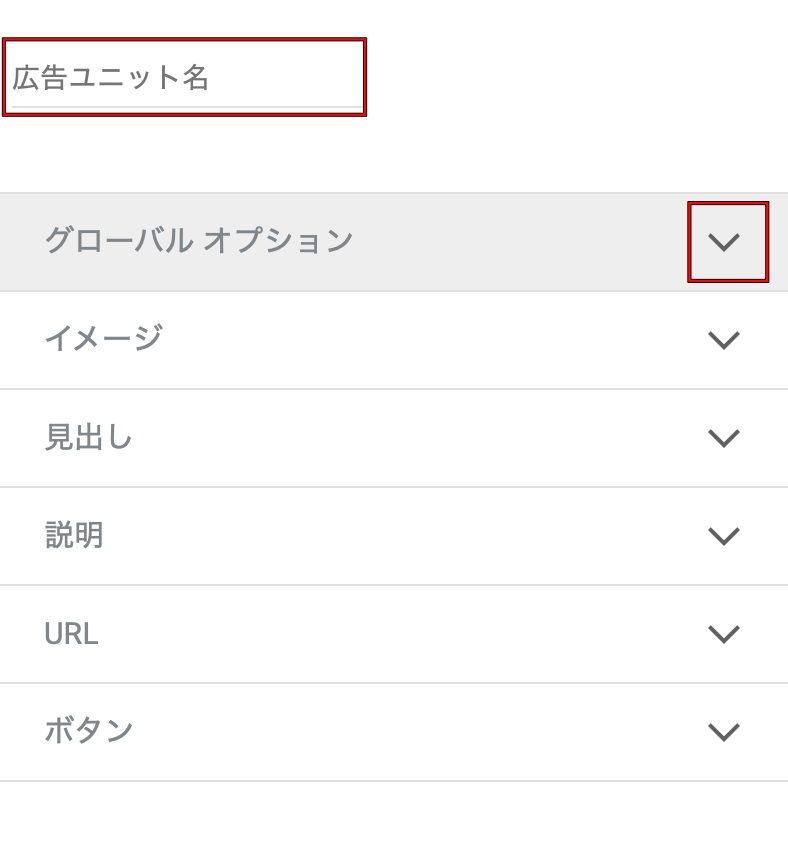
つづいて詳細設定です。

設定が必要なのは7ヶ所です。
広告ユニット名:アドセンス管理画面内での名前
グローバルオプション:ブログに合わせる
イメージ:デフォルトでOK
見出し:ブログに合わせる or 寄せる
説明:ブログに合わせる
URL:広告元URLの表示位置
ボタン:「サイトを見る」ボタンのデザイン設定
基本的にブログのデザインに寄せます。

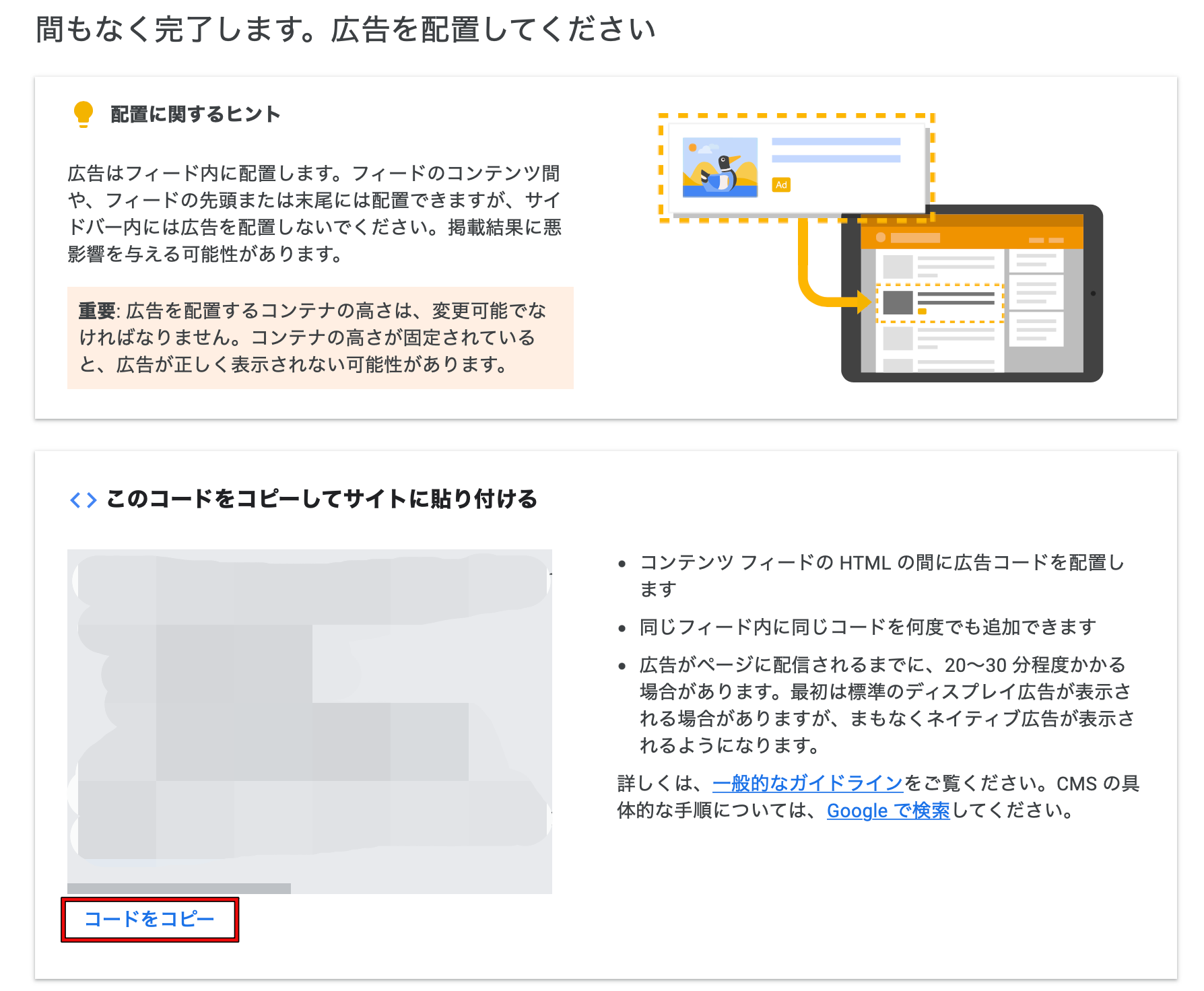
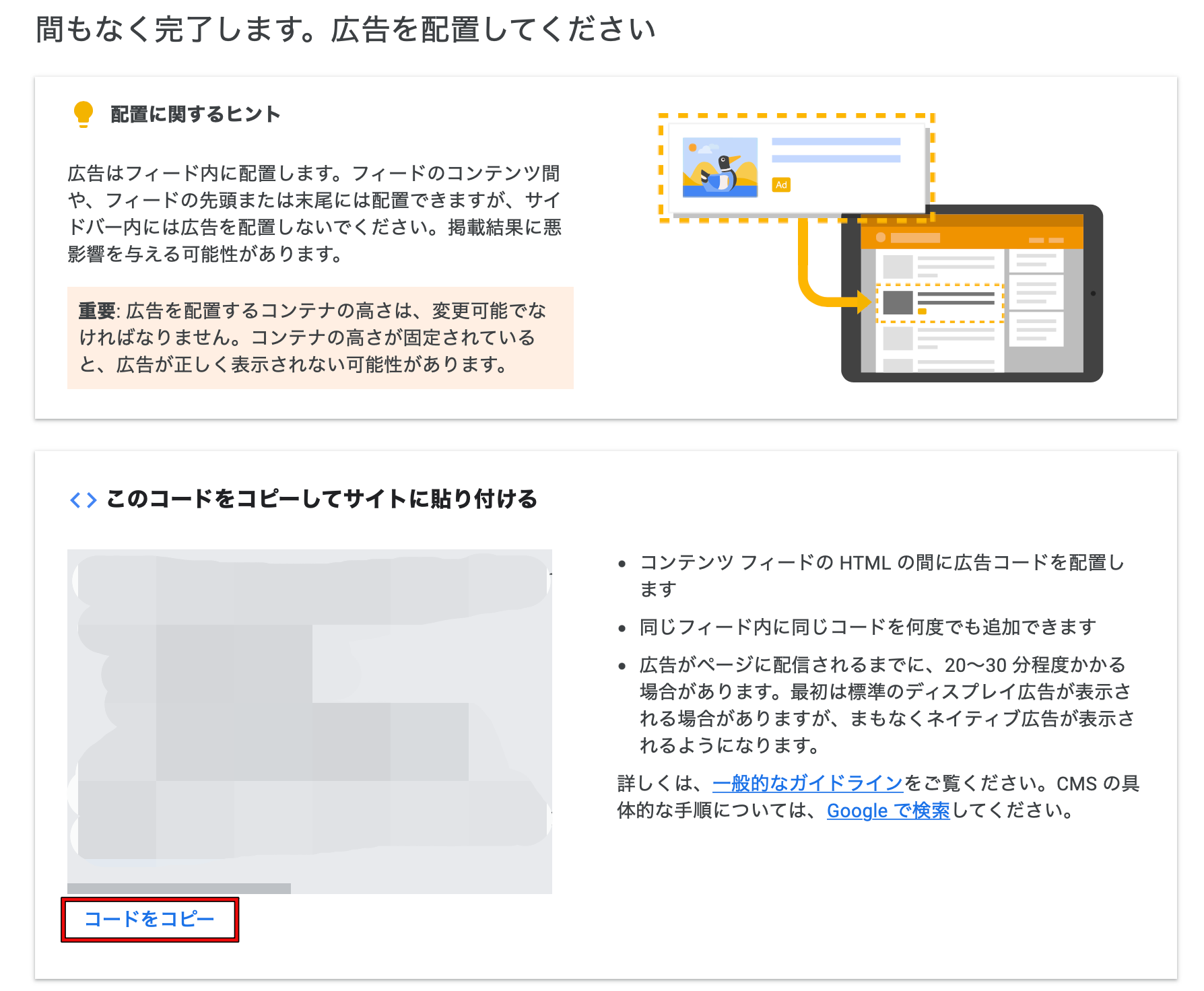
保存してコードを取得をクリックすればインフィールド広告ユニットが作成され、
つぎの画面でアドセンスコードが表示されます。

アドセンスコードをコピーしてブログのHTML部分に貼り付け、
忘れずに右下の作業完了ボタンをクリックすればインフィード広告が表示されます。
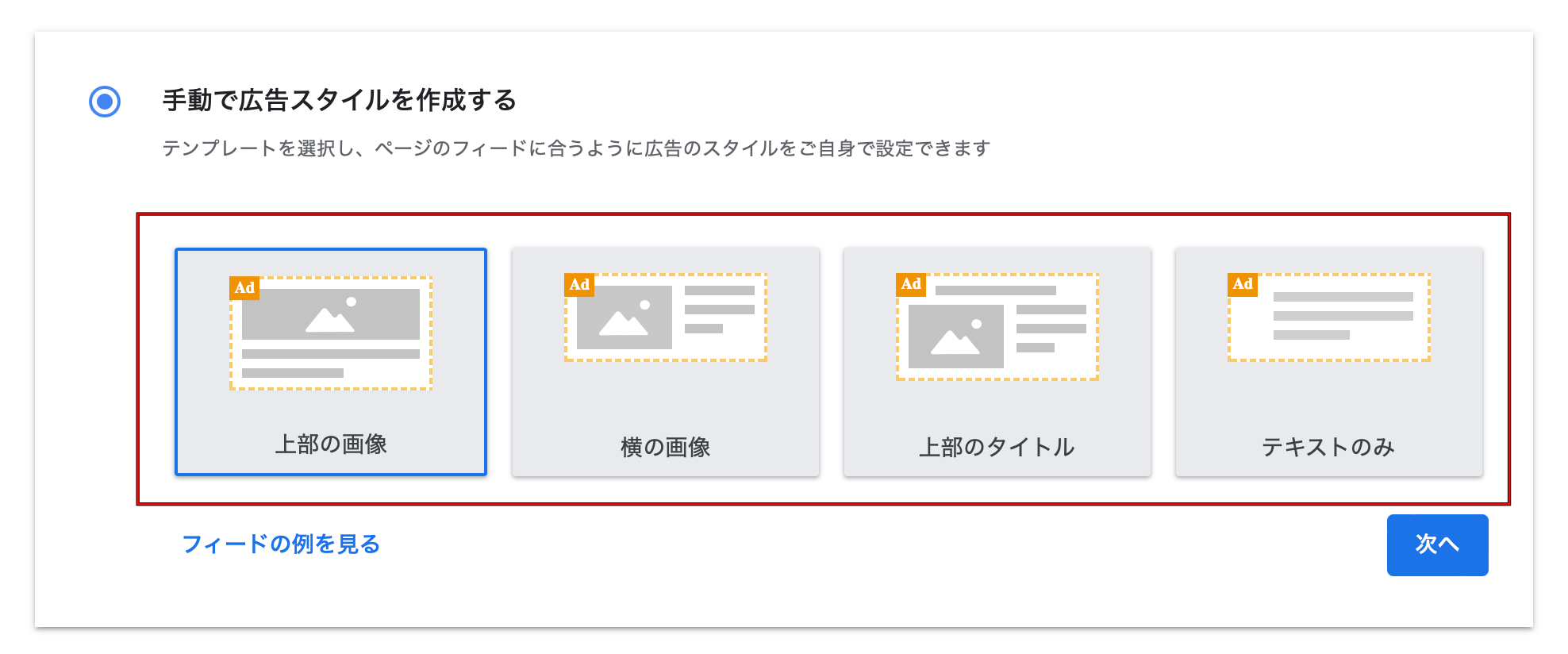
手動で広告スタイルを作成
インフィールド広告を手動で広告スタイルを作成する場合は広告スタイルを選択します。

次へをクリックしたあとの設定方法は「自動で広告スタイルを作成する」場合と同じです。

設定を進めてアドセンスコードをコピーしてブログのHTMLに貼り付ければ、
インフィールド広告ユニットは完成です。

記事内広告
記事内広告ユニットの作り方です。
記事内広告を選択します。

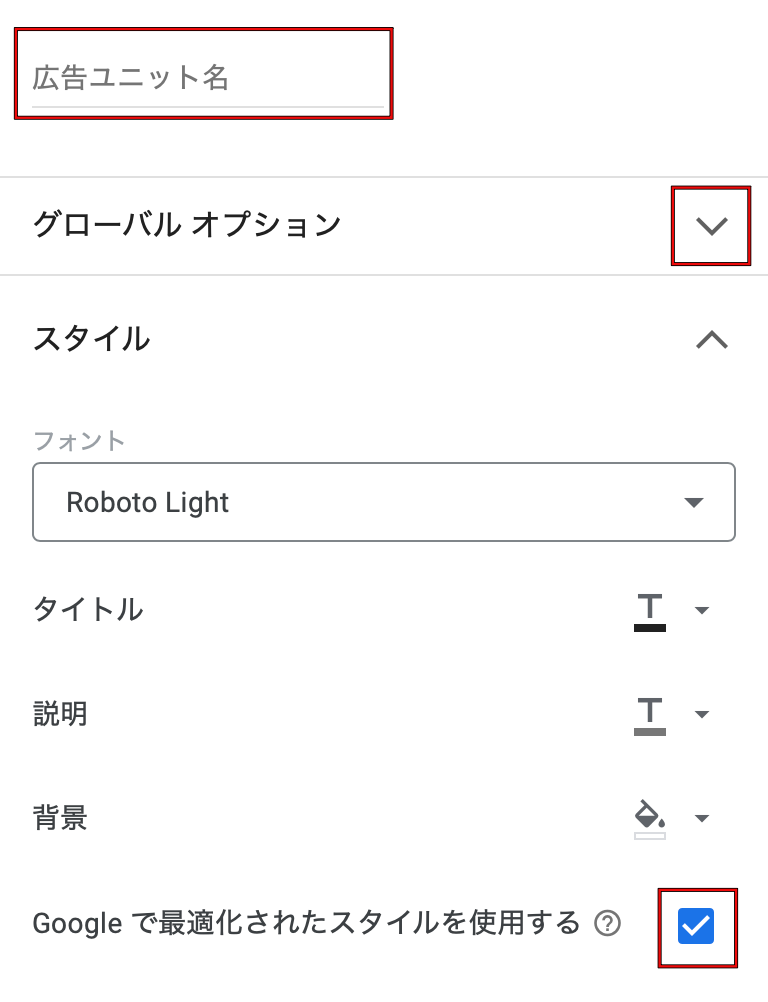
つづいて詳細設定をしていきます。

設定が必要なのは6ヶ所です。
グローバルオプション:ディスプレイ広告は表示させるのがおすすめ
広告ユニット名:アドセンス管理画面内の名前
フォント:ブログに合わせる or 似てるフォントを探す
タイトル:ブログ記事内の文字色に合わせる
説明:ブログ記事内の文字色に合わせる
背景:ブログの背景色に合わせる
Googleで最適化されたスタイルを使用する:ON
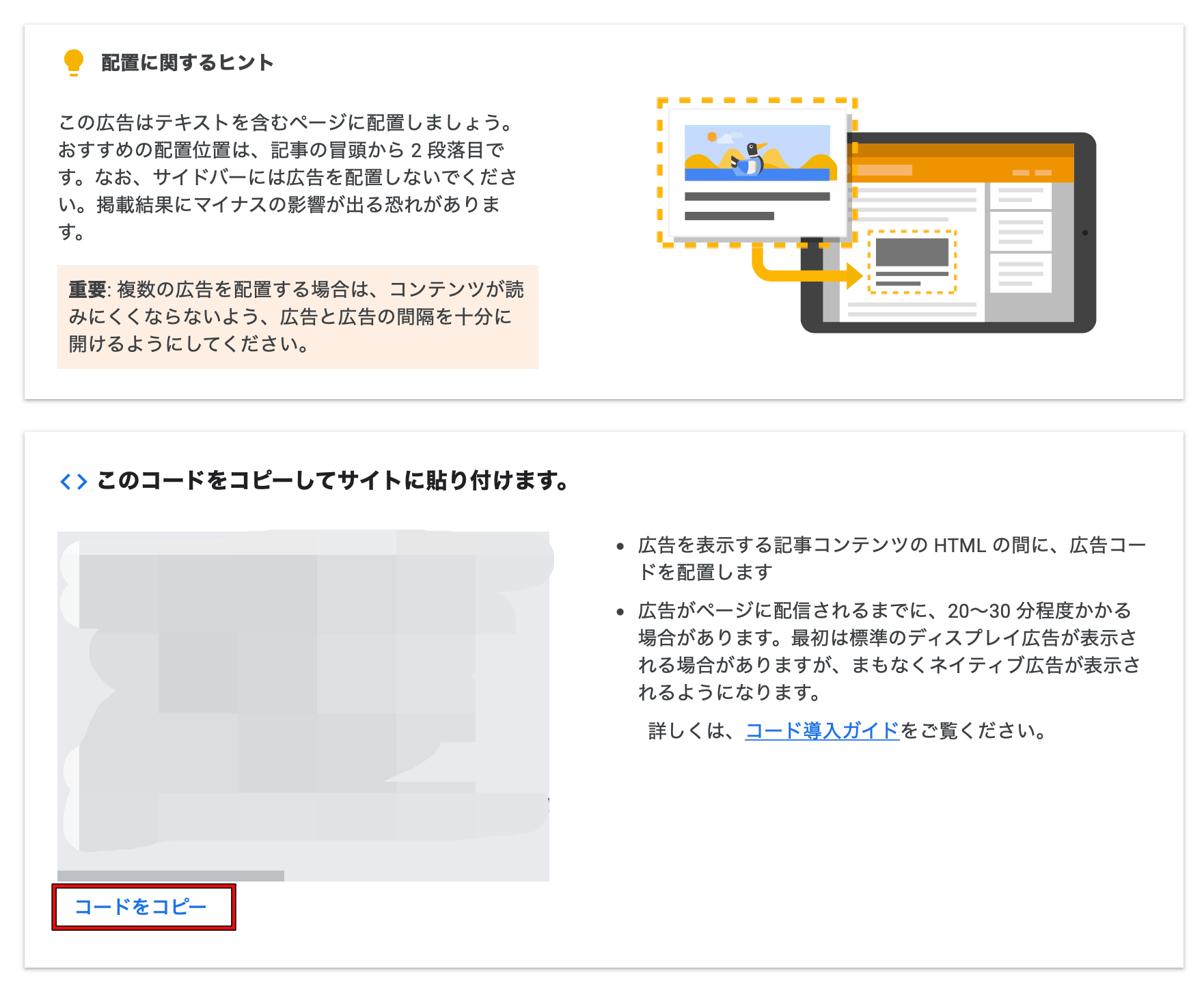
「保存してコードを取得」をクリックすれば、アドセンスコードが表示されます。

取得したアドセンスコードをブログ記事に掲載すれば、記事内広告ユニットの作成は完了です。
ディスプレイ広告と記事内広告の違いはこちらで解説してます。
Multiplex広告
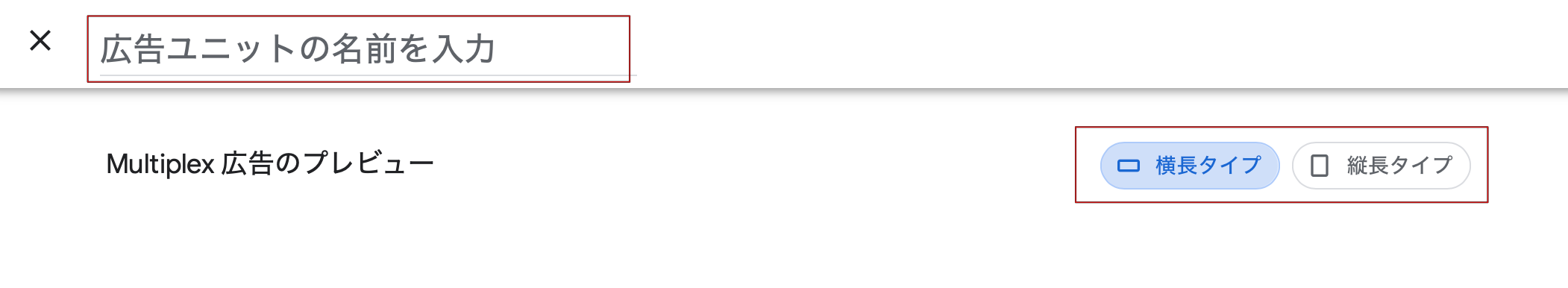
つぎはMultiplex広告のユニットの作り方です。
Multiplex広告を選びます。

つづいて詳細設定をします。

上記の設定はこちらです。
広告ユニット名:アドセンス管理画面内での名前
広告タイプ:広告サイズをレスポンシブにすればどちらでもOK

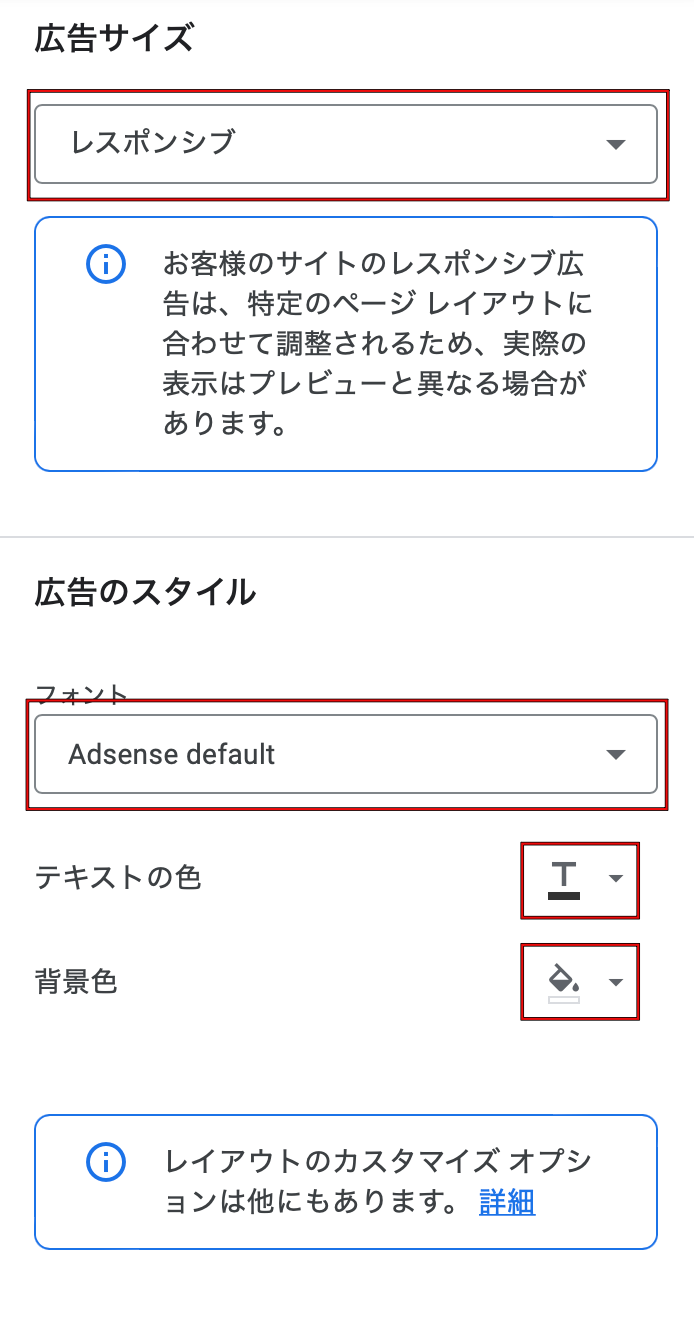
Multiplex広告のデザインのおすすめ設定はこちらです。
広告サイズ:レスポンシブがおすすめ
フォント:ブログに合わせる or 寄せる
テキストの色:ブログに合わせる
背景色:ブログに合わせる
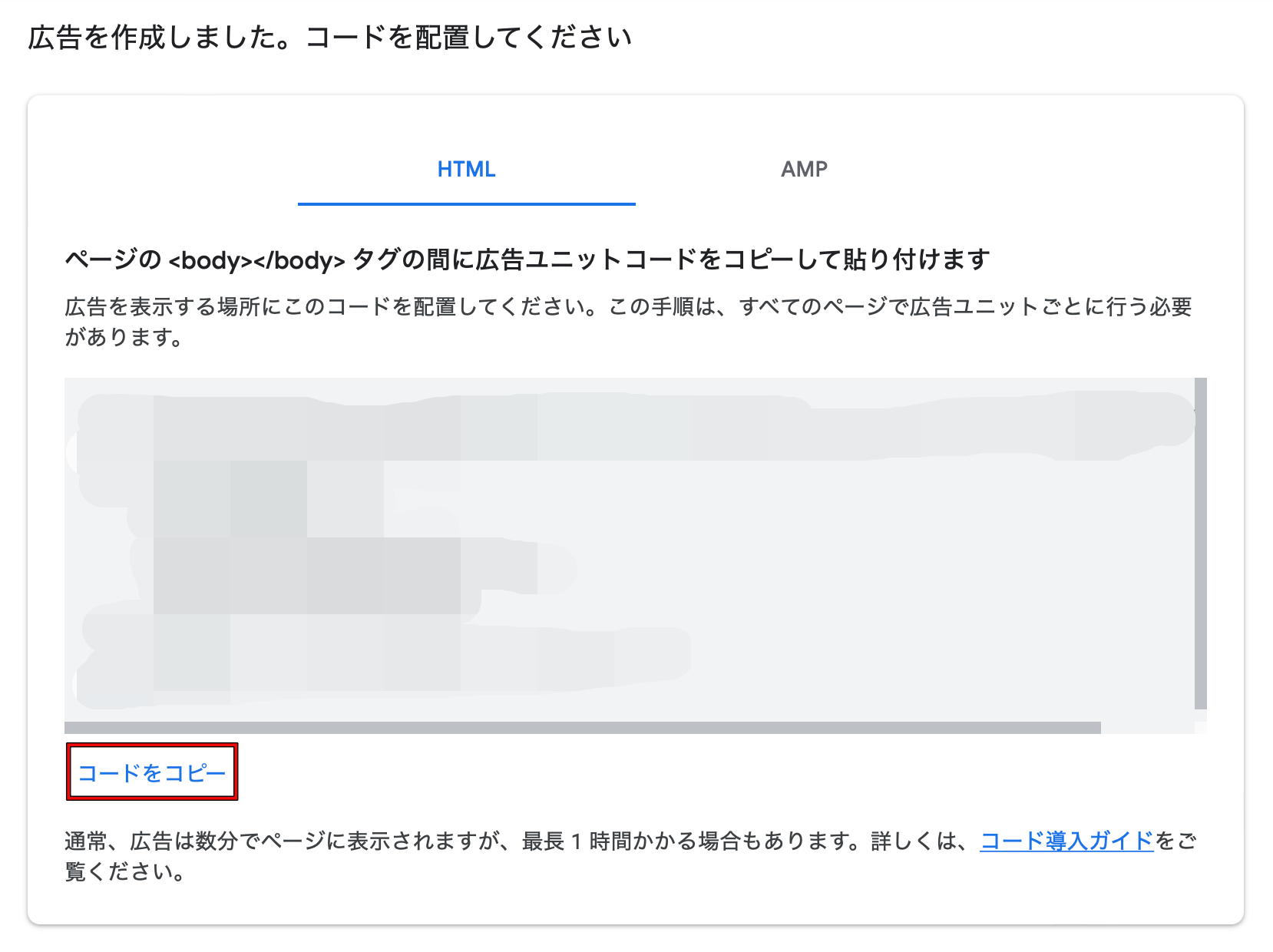
作成をクリックすればアドセンスコードが表示されます。

アドセンスコードをブログ内に設置すれば、Multiplex広告ユニットの作成は完了です。
アドセンスの条件をクリアしてません。

Multiplex広告の解放条件はこちらで詳しく解説してます。
検索エンジン広告
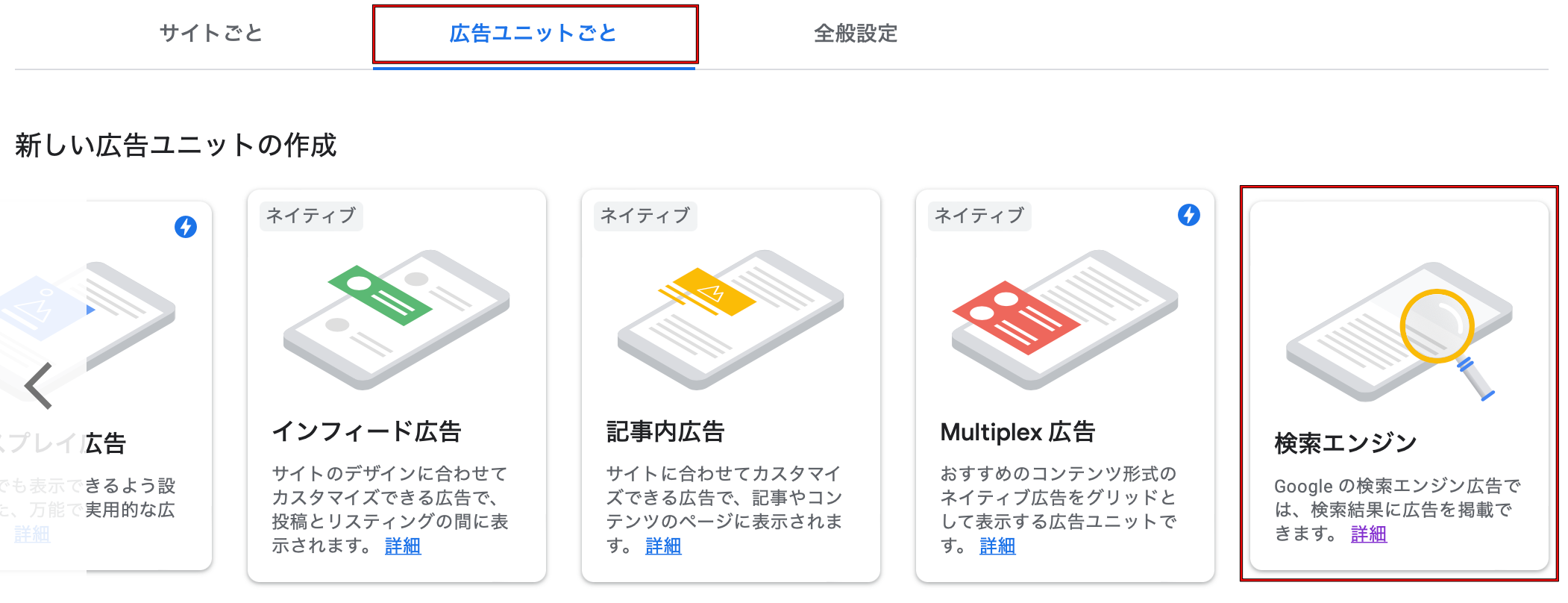
最後5つ目が検索エンジン広告のユニットの作り方です。
アドセンス管理画面から検索エンジン広告を選択します。

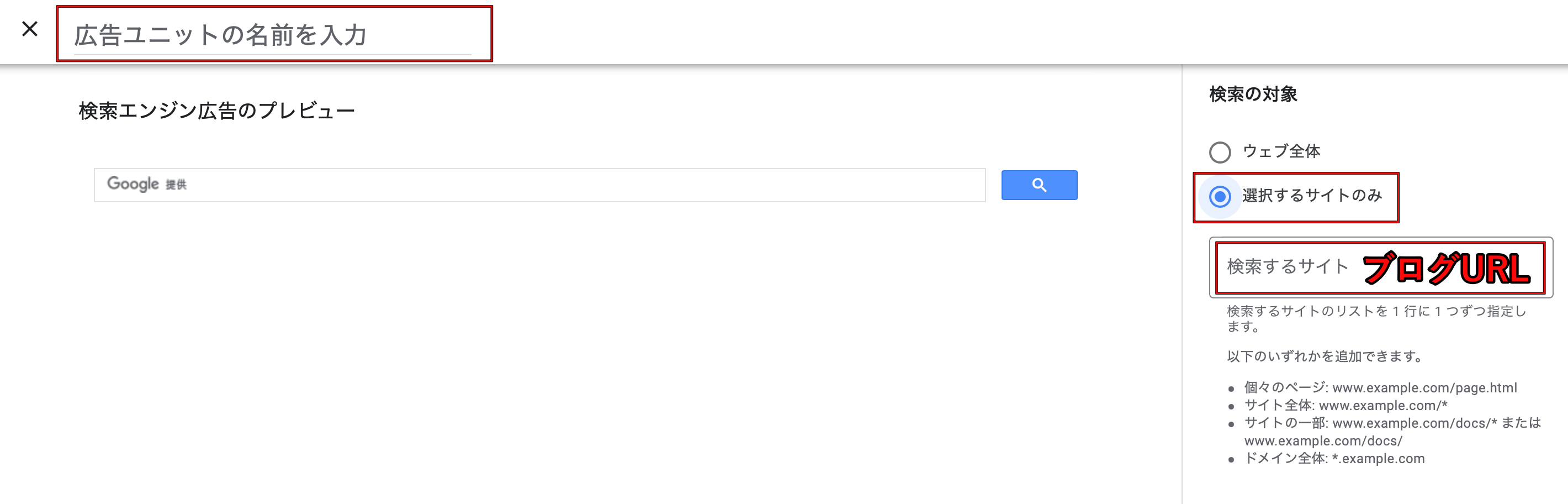
つづいて詳細設定をします。

ブログ内の検索ボックスとして活用しつつ、アドセンス広告を表示させる設定です。
広告ユニット名:アドセンス管理画面内での名前
検索の対象:ブログ内検索なら選択するサイトのみ
検索するサイト:自身のブログURLを入力

通常のググったときと同じ検索結果になります。
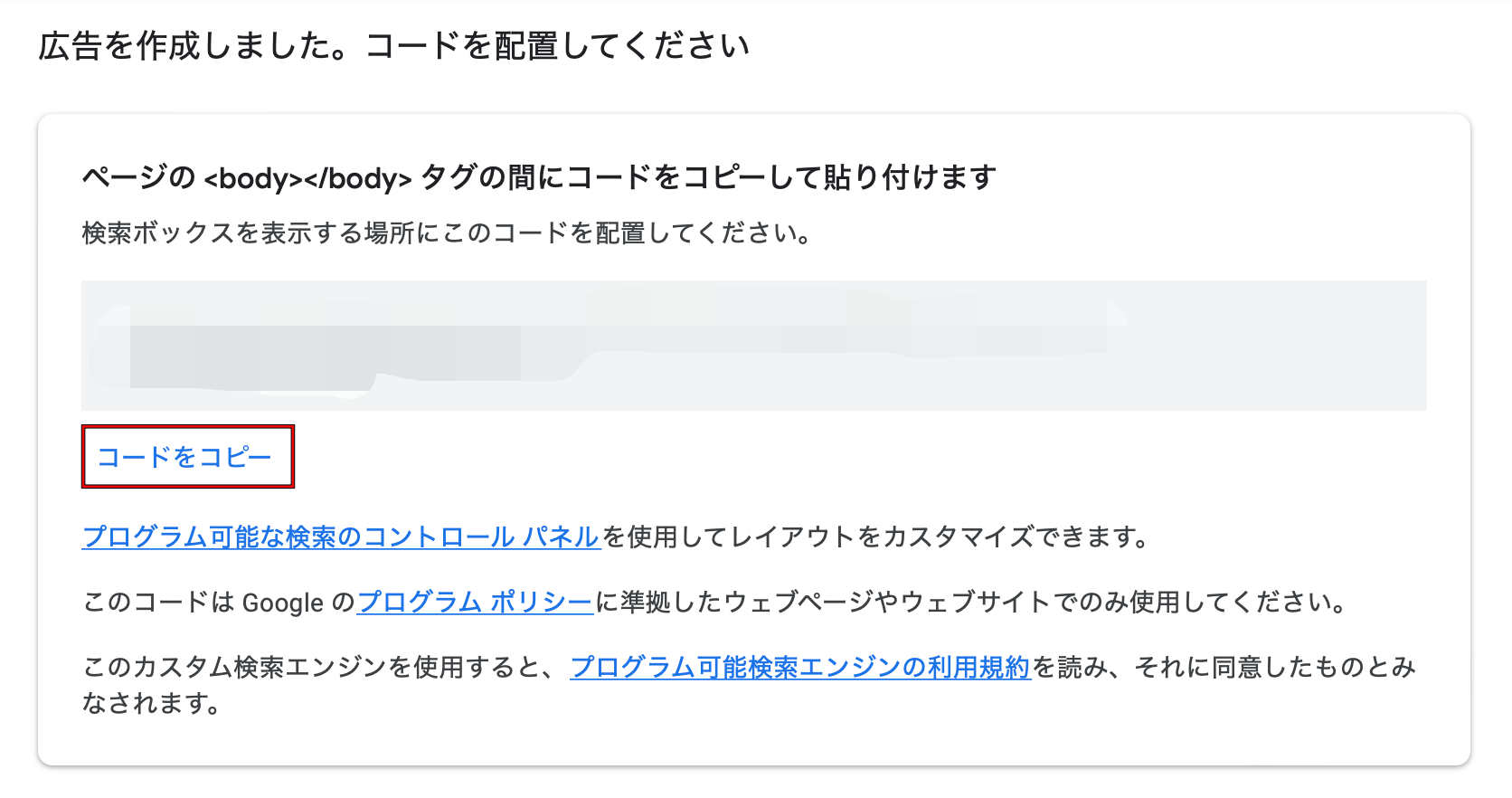
これで検索エンジン広告のユニット作成は完了です。

アドセンスコードを検索ボックスを表示させたい箇所に貼り付けます。
検索エンジン広告の収益効果はこちらで解説してます。
各アドセンス広告の掲載位置

最後に各アドセンス広告の掲載位置です。
ディスプレイ広告
インフィード広告
記事内広告
Multiplex広告
検索エンジン広告
この5種類のアドセンス広告はデザインが違うので、それぞれに合う掲載位置があります。

まずは基本的な掲載位置に各アドセンス広告を設置してから、
収益を最大化できるようにトライ&エラーをしたいですね。
アドセンス広告のブログ記事内の配置位置|各種類の特徴を活かそう!
ブログに合わせて掲載しよう!
5種類のアドセンス広告ユニットの作り方を解説しました。
それぞれ設定するポイントが違うので気をつけたいですね。
また設置位置は5種類のアドセンス広告のデザインを考えて、
ブログに合う位置に掲載しましょう。
全5種類のアドセンス広告を掲載するのもいいですが、ブログに合わせたり、
視聴者がうんざりしないようにしたりするのがおすすめです。







