「ディスプレイ広告と記事内広告の違いを知りたい!」
「ディスプレイ広告と記事内広告、どっちが収益は高い?」
こんな風に思ってる方に向けてディスプレイ広告と記事内広告の違いを解説します。
ディスプレイ広告と記事内広告は、一瞬だけだと同じに見えます。

実は、よ〜く見てみるとデザインが違いますし、設置する場所もちょっと違うんですよね。
本記事ではディスプレイ広告と記事内広告の違い、
そして僕の実体験をベースにどちらが収益が高いのかお話します。
雑記ブログと趣味ブログの両方でディスプレイ広告と記事内広告を掲載しましたが、
僕のブログの場合は記事内広告のほうが収益性は高いです。
ディスプレイ広告とは?
まずは念の為、ディスプレイ広告についてお話します。
百聞は一見にしかずということで、こちらがディスプレイ広告です。
【ディスプレイ広告のイメージ】

上記のように「画像だけ」「画像+テキスト」がディスプレイ広告になります。
ひと昔まえは「ディスプレイ&テキスト広告」でしたが、2022年現在ではディスプレイ広告のみです。
記事内広告とは?
つづいて記事内広告です。
【記事内広告のイメージ】

上記のように「左が画像で右がテキスト」パターンもあれば「画像+テキスト」パターン、
そして「画像のみ」パターンがあります。
こんな感じでディスプレイ広告と記事内広告はほとんど同じなので混乱するんですけど…、
実は結構違うんですよね。
ディスプレイ広告と記事内広告の違い

それではディスプレイ広告と記事内広告の違いです。
実はこの2つが違います。
デザイン
![]()
1つ目のディスプレイ広告と記事内広告の違いはデザインです。
デザインが3ヶ所違います。
広告表記
もっと見るボタン
ブログの背景と同色
記事内広告のデザインは、この3つの特徴があります。
【ディスプレイ広告のイメージ】

【記事内広告のイメージ】

このように記事内広告には「広告表記」と「もっと見るボタン」があり、
アドセンス広告の背景色もブログと同色になってます。

実際にGoogleは「記事内広告」と「通常の広告」の違いをこのように説明してます。
・記事の流れに違和感なく溶け込めるようになっています。
・配置場所に応じたレイアウトで、閲覧フローに沿って表示される
・広告主様から提供された高品質な広告要素が使用される
こんな感じで、ディスプレイ広告と記事内広告はデザインが違います。
配置位置
![]()
2つ目のディスプレイ広告と記事内広告の違いは配置位置です。
ディスプレイ広告:記事上、記事中、記事下
記事内広告:記事の2段落目、記事下
このように配置位置もビミョーに違います。
ちなみに記事内広告の配置位置はアドセンス側が提案してる場所です。

おすすめの位置も書いてあったりします。

ディスプレイ広告と記事内広告はどっちが収益が高い?

デザインと配置位置に違いがあるディスプレイ広告と記事内広告。
どっちが収益が高いのか、僕の雑記ブログと特化ブログで検証しました。

ディスプレイ広告の一部を記事内広告に変えて収益はアップしました。
広告単価はディスプレイ広告とそこまで変わらないんですが、
クリック率(ページCTR)が1.3倍〜1.5倍になったんですよね。
圧倒的な差があるわけではありませんが、記事内広告のほうが収益は高くなります。
1つのディスプレイ広告を置き換える
アドセンスが提案してる位置に掲載する
ブログ記事の中の広告をすべて記事内広告にする
この3パターンを試してみて、収益が最大になるところを探すのがおすすめです。
アドセンス広告のブログ記事内の配置位置はこちらで解説してます。
アドセンス広告のブログ記事内の配置位置|各種類の特徴を活かそう!
記事内広告の設定&設置方法

記事内広告の設定&設置方法です。

アドセンス画面「サマリー」から「広告ユニットごと」をクリックして、
「記事内広告」を選択します。

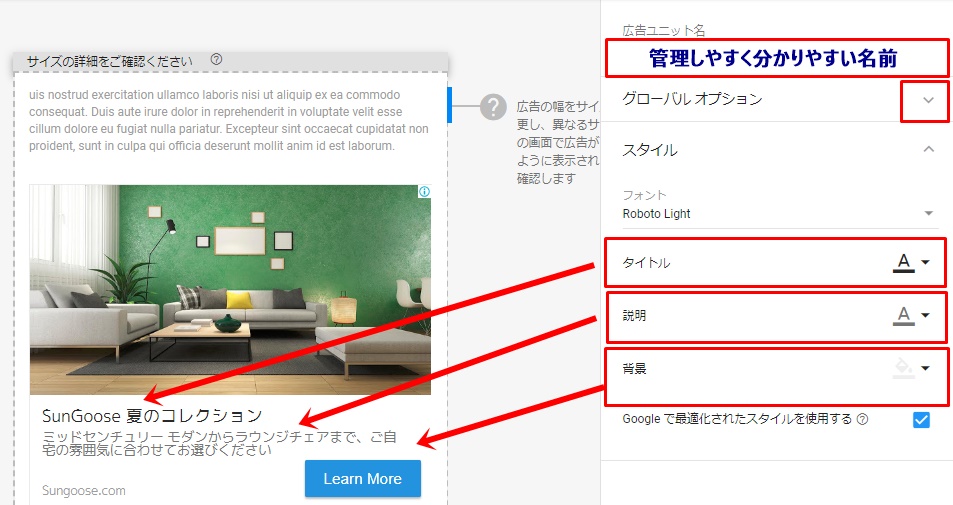
つづいて「記事内広告」の詳細設定です。

上から説明していきます。
・広告ユニット名:管理しやすい名前
・グローバルオプション:ディスプレイ広告を表示するかどうかの決定
・タイトル:広告のタイトル部分の文字カラーの選択
・説明:広告の説明部分の文字カラーの選択
・背景:広告デザインの背景カラーの選択
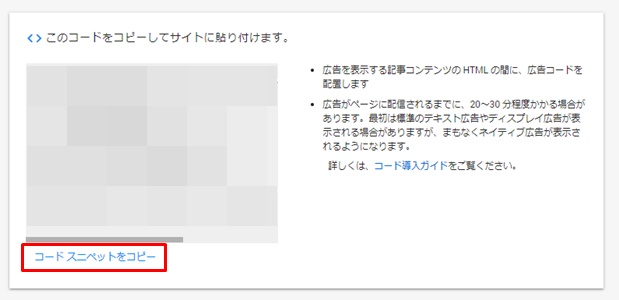
すべての設定が終了したら「保存してコードを取得」をクリックし、
「コードスニペットをコピー」してブログ記事内に貼ります。

これで記事内広告の設定は完了です。
設置方法と注意点
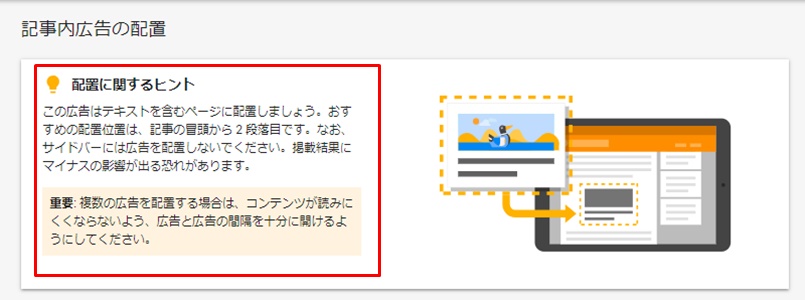
![]()
記事内広告はディスプレイ広告と同様にブログ記事内に設置すればOKです。
ただ、2つ注意点があります。
まずはポリシー違反です。
・サイドバーには配置しない。(※検索結果に影響が出るかも)
・複数の記事内広告を配置する場合には、広告と広告の間隔は空ける。
この2つに気をつけないとポリシー違反になるので注意してください。
もう1つは広告表記です。

広告ラベルは必須ではありません。
でも、リンク同士や他のアドセンス広告との間隔が近いなら広告ラベルを表記するといいですね。
「スポンサーリンク・広告」など広告ラベルの表記ルールはこちらで解説してます。
アドセンス|スポンサーリンク・広告表示の必要・不要の見分け方
記事内広告はおすすめ
ディスプレイ広告から記事内広告に変えるのをおすすめします。
徐々に置き換えていくといいですね。