アドセンス広告のスポンサーリンク表記は必須ではありません。
必要ならスポンサーリンクを表記して、基本的には不要なんですよね。
ではないんです。

ただ、スポンサーリンクが必要なケースなのに表記してないと
アドセンスからポリシー違反と判断されてしまいます。
本記事ではアドセンス広告のスポンサーリンク表記が必要な場合と不要な場合、
そしてスポンサーリンクの表示方法のポイントも解説します。
アドセンスのスポンサーリンク表記のルールを正しく理解して、
アドセンス広告の収益を最大化していきたいですね。
アドセンスのスポンサーリンク表記は必須ではない!
Googleアドセンス広告のスポンサーリンク表記ですが、マストではありません。
AdSenseヘルプにもこのように明記されています。
誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google ディスプレイ広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
要約すると「コンテンツと広告の区別が出来ないときに表記」になります。

ポリシー違反にはなりません。
また、アドセンス広告で使用できる広告ラベルは2種類のみです。
広告と表記するなら、この2つのみになります。
「Ad」「Advertisement」「Sponsor Link」「Sponsored Link」などはNGです。
アドセンスのスポンサーリンク表記が必要の場合

それではGoogleアドセンス広告のスポンサーリンク表記が必要な場合です。
アドセンスのスポンサーリンク表記が必要なケースは、
「ブログ記事とアドセンス広告の区別がつきにくい場合」になります。
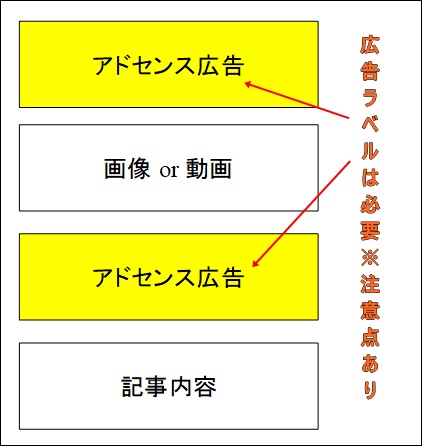
具体的には、この3つのケースでアドセンスのスポンサーリンク表記は必要です。
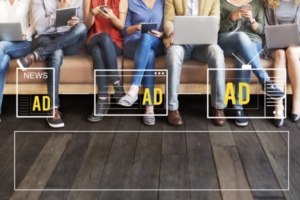
画像や動画と隣接してる
1つ目のアドセンスのスポンサーリンク表記が必要なケースは、
アドセンス広告と画像や動画が隣接してるときです。

上記のようにブログ記事内の画像や動画の隣やすぐ下にアドセンス広告を掲載するなら、
スポンサーリンクの表記は必要になります。
ユーザーが画像や動画と勘違いしてアドセンス広告をクリックする可能性があるからです。
広告をクリックしてしまう経験ありますよね。

Googleは「ユーザーの偶発的なクリックを避けるべき」と注意喚起してるので、
画像や動画とアドセンス広告が近い場合にはスポンサーリンクを表記をします。
リンク(URL)が近くにある
2つ目のアドセンスのスポンサーリンク表記が必要なケースは、
リンク(URL)とアドセンス広告が近い場合です。

上記のようにブログ記事のなかに関連記事URLや参考リンクなどを挿入する際に、
アドセンス広告とリンクが近いならスポンサーリンクの表記は必要です。

また、スポンサーリンクの表記をしてもユーザーが誤クリックしそうなら、
ブログ記事の構造を見直したほうがいいです。
垢BANになります…。

とくにMultiplex広告(旧Multiplex広告)は、
記事下のアドセンス広告と距離が近くになりがちなので気をつけたいですね。
どちらかの対応をしておくのをおすすめします。
メニューや検索ボックスに隣接してる
最後3つ目のアドセンスのスポンサーリンク表記が必要なケースは、
メニューや検索ボックスとアドセンス広告が隣接してる場合です。


メニューや検索ボックスとアドセンス広告が近いなら、
ユーザーが誤クリックする可能性は高めなのでスポンサーリンクの表記は必要になります。
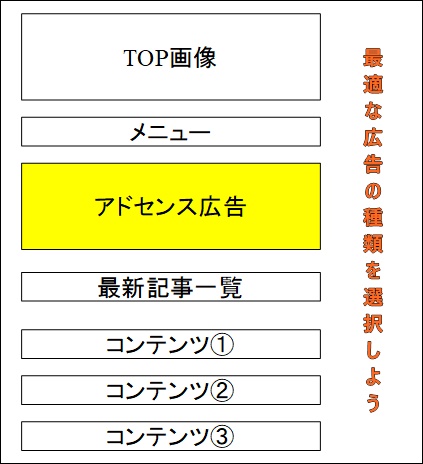
ちなみにですが、TOPページのアドセンス広告は検索ボックス広告がおすすめです。
ブログ内の検索が出来つつ、アドセンス広告も表示されるので、
ユーザー側もブログ運営者側もともにハッピーになれます。
検索エンジン広告についてはこちらで解説してます。
アドセンスのスポンサーリンク表記が不要な場合

つづいてアドセンス広告のスポンサーリンク表記が不要な場合です。
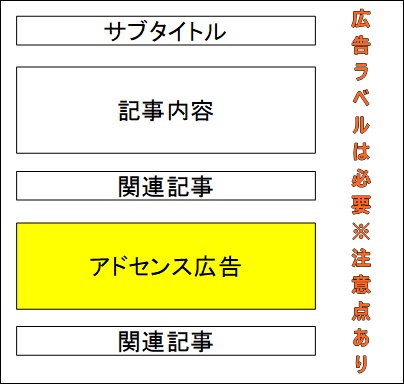
ブログ記事の内容とアドセンス広告が明確に区別されてるなら、
スポンサーリンクの表記は必要ありません。

たとえば上記のように「サブタイトル①の上」は広告ラベル表記をしなくてOKです。
テキスト下にアドセンス広告を掲載してもユーザーは広告だと認識できますし、
アドセンス広告の下に次のサブタイトルがあるので、まったく問題ありません。
リンクも近くにありませんからね。

「アドセンス広告とブログ記事の内容をしっかりと区別できるか?」
ちゃんと区別ができるなら、アドセンス広告のスポンサーリンクの表記は必要ないです。
アドセンスのスポンサーリンクの表示方法

アドセンスのスポンサーリンクの表示方法です。
アドセンスコードの上に下記コードを追記すればOKです。
上記のコードを挿入すれば中央寄せで「スポンサーリンク(広告)」が表示されます。
またスポンサーリンク(広告)とアドセンス広告の間にスペースを入れたい場合は、
上記コードの下に〈br〉を挿入すればOKです。
〈br〉で1行分のスペースを空けられます。
スポンサーリンクが必要そうなら、アドセンス広告の上に表示しましょう。
正しく運用しよう
アドセンス広告のスポンサーリンクの表示について解説しました。
アドセンスのスポンサーリンク表記は絶対ではありません。
基本的には不要で、必要なケースだけスポンサーリンクを表示すればOKです。
このようなケースならスポンサーリンクを表記します。
あとはユーザーが誤クリックしないかを冷静に判断しつつ、
アドセンス広告を正しく運用して、収益アップをしましょう。