「WordPressをインストールした後は、どこまで設定すればいい?」
こんなふうに思ってるかたに向けて、WordPressをインストール後のブログ初期設定をお話します。
WordPressをインストールしたあとの初期設定は色々とありますが、
アドセンスやASPの審査を合格するために必要なブログの初期設定はこちらです。
この7つの設定をしておけばアドセンスやASP審査に合格できる設定は完了します。

WordPressをインストールした後のブログ設定も色々とあります。
まずはアドセンスやASPと提携できるレベルの設定だけをして、
他の設定やデザインはブログを収益化できてからこだわるのがおすすめです。
時短になります。
WordPressをインストール後のブログ初期設定

それでは早速、WordPressをインストールした後のブログ初期設定です。
この7つはブログ記事を書く前に設定します。
テンプレートの適用
![]()
1つ目のWordPressをインストールした後のブログ初期設定はテンプレートの適用です。
ブログの大枠デザインを決めてくれるのがテンプレートです。
無料のテンプレートもありますが、有料テンプレートをおすすめしてます。
というのも、ブログのデザインが一気にオシャレになるだけでなく、
各種ツールの設定や連携作業、初期設定なども簡単にできるようになるからです。

2個目のブログでも使えます。
最初は無料のテンプレートで始めて、後から有料テンプレートに変更もできますが、
文字化けしたり、装飾がおかしくなったり、デザインが崩れたりする可能性が高めです。
本格的にブログ運営をしていくなら、最初から有料テンプレートがいいですね。
テンプレートの適用手順
それではテンプレートの適用手順です。
無料テンプレートの場合はWordPressにログインして、
「外観」の「テーマ」を選択して、好みのテンプレートを有効化すれば完了です。
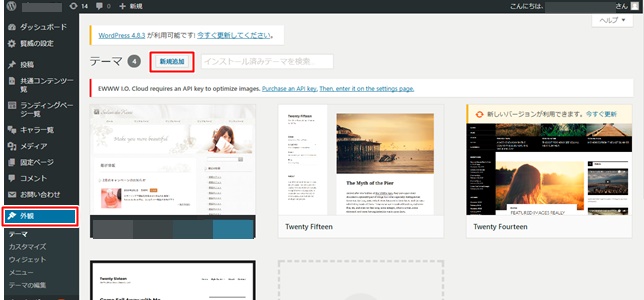
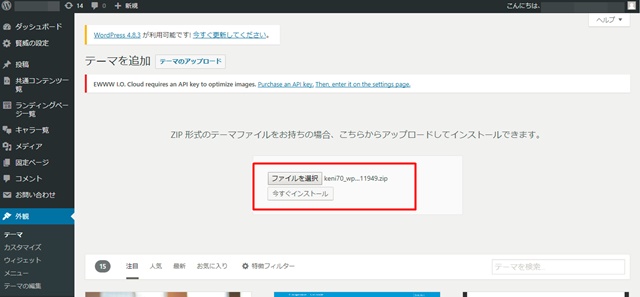
有料テンプレートを購入した方は「新規追加」をクリックします。

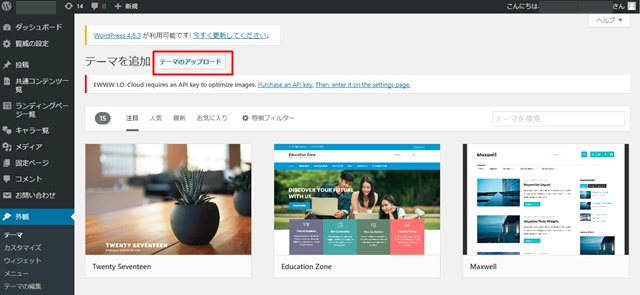
つづいて「テーマをアップロード」をクリック。

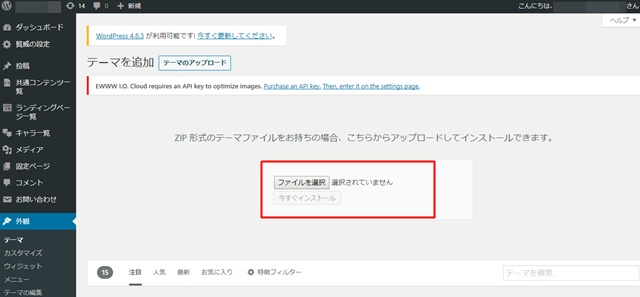
「ファイルを選択」をクリックしたら、インストールしたいテンプレートフォルダを選択します。

「ファイルを選択」の横にインストールしたいテンプレートフォルダ名が表示されるので、
確認したら「今すぐインストール」をクリックします。

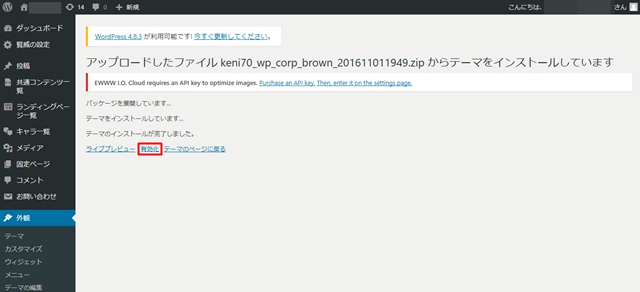
アップロードが完了してから有効化をクリックすれば、
WordPressのテンプレート適用作業は完了です。

最後にブログのTOPページでテンプレートが適用されてるかを確認するといいですね。
パーマリンクの設定
![]()
つぎのWordPressをインストールした後のブログ初期設定はパーマリンクの設定です。
パーマリンクとは「https://ドメイン/パーマリンク(ここ!)」です。
デフォルト状態のパーマリンクは「?p=123」なので
Googleにもブログ訪問者にも「どんなブログ記事か?」を分かるパーマリンクにします。

パーマリンクは極端に言うとブログ記事の番号みたいなものなので、
パーマリンクを変更するだけでGoogleは新しい記事だと判断します。
たとえば数ヶ月前に書いたブログ記事が上位表示されてても、
パーマリンクを変更すれば新しい記事になるので上位表示されない可能性が高いんです。

パーマリンクの変更はあまりおすすめできません。
パーマリンク設定の詳しい設定方法はこちらで解説してます。
ブログのパーマリンクの決め方|NG事項とWordPress設定方法
プラグインの導入
![]()
つづいてのWordPressをインストールした後のブログ初期設定はプラグインの導入です。
「プラグイン」とは、WordPressの拡張機能です。
セキュリティー対策
作業の効率化
各種ツール設定の簡易化
ユーザビリティーの向上
プラグインを導入すれば、デフォルト状態のWordPressをアップグレートできます。
ただ、プラグインを導入しすぎるとブログの表示スピードが遅くなったり、
エラーが起きたりする可能性は高くなります。
慣れてないうちは最低限のプラグインだけを導入するのがおすすめです。

ブログ初心者におすすめのプラグイン一覧と使い方はこちらで解説してます。
プロフィール作成
![]()
つぎのWordPressをインストールした後のブログ初期設定はプロフィールです。
人物紹介(名前、人物像)
ブログに込めた想い(開設した理由など)
ブログの目的や理念
この3つをブログ運営者のプロフィールとして書きます。
プロフィールはアドセンス審査に合格するにはマストですし、
ブログ運営者にファンになってもらいやすくなります。

ちゃんと書きましょう!
プロフィールは「ウィジェット(サイドバー)」と「固定ページ」に用意するのがおすすめです。
ウィジェット(サイドバー)に簡易の運営者情報とリンクを記載して、
固定ページの詳細プロフィールにジャンプさせる流れです。
プロフィールの詳細設定方法はこちらで解説してます。
WordPress|ウィジェット(サイドバー)にメニューやプロフィールを設定する方法
プライバシーポリシーの設置
![]()
続いてのWordPressをインストールした後のブログ初期設定はプライバシーポリシーの設置です。
プライバシーポリシーとは、ブログで収集した個人情報の取り扱いに関する方針です。
個人情報を入力させたり、購入ボタンを設置したりしなくても、
アドセンスやアフィリエイトで収益化するならプライバシーポリシーは必須です。

プライバシーポリシーの作成方法はこちらで解説してます。
アドセンスブログのプライバシーポリシー設置場所と作り方|無料コピペOK
メニュー&ウィジェットの作成
![]()
つぎのWordPressをインストールした後のブログ初期設定はメニュー&ウィジェットの作成です。
目次(※メニューに設置)
お問い合せフォーム(※メニューに設置)
プライバシーポリシー(※メニューに設置)
プロフィール(※ウィジェットに設置)
最低でもこの4つを作成して、ブログに設置します。

目次やお問い合わせフォームはプラグインで簡単に作成できます。
アドセンス審査に必要な対策はこちらで解説してます。
アドセンス審査対策|合格するために必要なブログ設定項目まとめ
ブログTOPページの作成
![]()
最後のWordPressをインストールした後のブログ初期設定はTOPページの作成です。
「TOPページ」は、テンプレートのオプションで設定ができます。
「テンプレート名+オブション」が大体表示されてます。

ただ、ブログ記事を書いてないならTOPページの作成はあとでOKです。
ブログ記事が50記事くらいを超えてきてからTOPページを見やすくて、
ブログ読者にファンになってもらえるようにしたいですね。
トップページにおすすめの海外画像の無料サイトはこちらにまとめてます。
WordPressのブログ初期設定は大切
WordPressをインストールした後のブログ初期設定を解説しました。
ブログ記事を書く前に、この7つの設定をします。
これらの設定をしておけばアドセンスやアフィリエイト審査の準備はOKなので、
あとはブログ記事を書いてアクセスを集めるだけです。
1度設定をしておけば、あとは基本的に放置で問題はありません。
WordPressをインストールしたあとのブログ初期設定は大切なので、
漏れなくすべて設定するのがおすすめです。