「ブログのサイトマップって、どう作ればいい?」
「PS Auto Sitemapの設定方法を知りたい!」
「PS Auto Sitemapを設定したけどサイトマップが表示されない…」
こんなふうに思ってる方に向けて、PS Auto Sitemapの設定方法についてお話します。
WordPressのプラグイン「PS Auto Sitemap」は、
ブログのサイトマップを一瞬で作成してくれる拡張機能です。

ただ、稀にPS Auto Sitemapの設定を間違えるとサイトマップが表示されません。
本記事ではPS Auto Sitemapの正しい設定方法、
そして設定したのにブログにサイトマップが表示されない場合の対処法をお話します。
ブログのサイトマップはアドセンス審査を合格するために必須なので、
正しく設定してユーザーにわかりやすいブログを目指しましょう。
PS Auto Sitemapの設定方法

それではPS Auto SitemapのWordPress設定方法です。
この順番でPS Auto Sitemapを設定します。
インストールと有効化
まずはPS Auto Sitemapのインストールと有効化です。
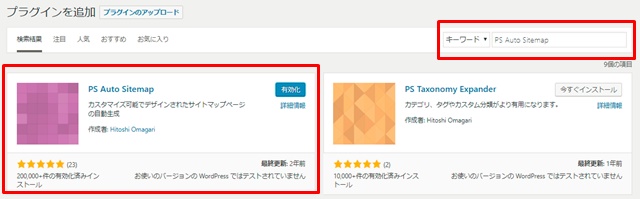
WordPress管理画面「プラグイン」の「新規追加」をクリックして、
キーワード欄に「PS Auto Sitemap」と入力します。

プラグインが見つかったら「自動インストール」して「有効化」してください。
サイトマップの設定
つづいてサイトマップの設定です。
具体的にはブログのサイトマップで表示させるページを設定します。
WordPress管理画面「設定」にある「PS Auto Sitemap」をクリックすると、
下記画像のような設定項目が表示されます。

記事一覧で表示させるページを指定します。
ホームページの出力:ブログのタイトル&URL
投稿リストの出力:ブログ記事のタイトル&URL
定ページリストの出力:固定ページのタイトル&URL

これでサイトマップの設定は完了です。
最後にWordPress管理画面に戻り「設定」の「PS Auto Sitemap」をクリックして、
下方にあるご利用方法のコードをコピーします。

固定ページの作成
つづいて固定ページを作成します。
作成した固定ページにブログのサイトマップを表示させます。
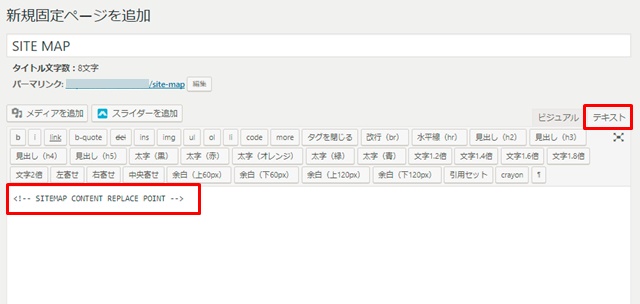
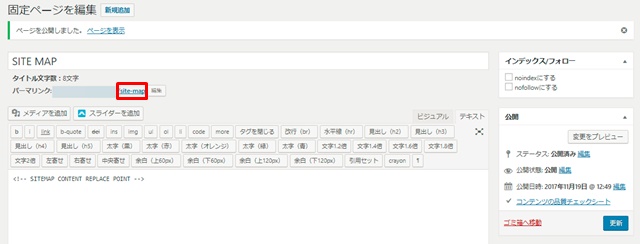
ま固定ページを「ビジュアルモード」から「テキストモード」に切り替え、
先ほどコピーしたご利用方法のコードをテキスト部分に貼り付けます。

つぎに固定ページと「PS Auto Sitemap」を連携します。
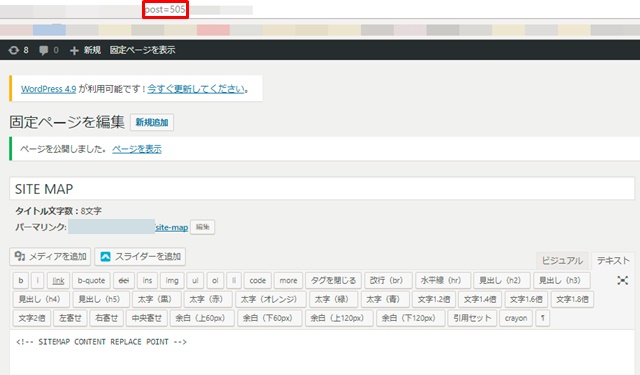
固定ページのURL内にある「post=数字」の数字の部分をコピーしてください。

※上記画像なら505です。
つぎにWordPress管理画面「設定」にある「PS Auto Sitemap」をクリックして、
コピーした数字を「サイトマップを表示する記事」の部分に貼り付けます。

忘れずに保存をしたら固定ページとPS Auto Sitemapの連携は完了です。
固定ページに戻り、パーマリンクを設定して、公開すればブログのサイトマップが表示されます。
Google用のサイトマップの設定方法はこちらで解説してます。
サイトマップが表示されない場合の対処法

「PS Auto Sitemap」を設定しても、サイトマップが表示されない場合があります。
その原因は主に3つです。
プラグインの有効化で作業を終えてる
「PS Auto Sitemap」の設定で記事IDが未入力。
「PS Auto Sitemap」と「google xml sitemaps」のURLが同じ
プラグインの有効化だけでは記事一覧は表示されないので、
【プラグイン】PS Auto Sitemapの設定方法をご参照ください。
「PS Auto Sitemap」の設定で記事IDが未入力はあるあるなので、
「PS Auto Sitemap」の設定で記事IDを入力する方法をご覧ください。
そして…、
「PS Auto Sitemap」でサイトマップが表示されない理由No.1は、
「google xml sitemaps」とパーマリンクが同じになってるケースです。

パーマリンクを「sitemap→site-map」のように変更すれば表示されます。

「PS Auto Sitemap」を設定したのに記事一覧が表示されない原因は、ほとんどが設定の未完了です。
サイトマップが表示されないなら、設定を再確認するといいですね。
分かりやすい位置に目次を設定しよう
PS Auto Sitemapの設定方法について解説しました。
ブログのサイトマップはアドセンス審査に合格するためにも、
訪問者が違うブログ記事を読むときにも大切なので正しく設定したいですね。
あとは忘れずにブログ内に設置しましょう!
その際にはGoogleにもブログ訪問者にもわかりやすいように
ブログのメニューやフッターなどに設置したいですね。