【プラグイン】Auto Post ThumbnailのWordPress設定方法や使い方について解説していきます。
【プラグイン】Auto Post Thumbnailは、
アイキャッチ画像を自動生成してくれる拡張機能です。
ブログ作業の僅かな一部ですが、
作業の一部を自動化できるのでとても便利です。
また、設定方法や使い方も簡単なのでおすすめなプラグインです。
【プラグイン】Auto Post Thumbnailとは?
【プラグイン】Auto Post Thumbnailとは、
ブログ記事のアイキャッチ画像を自動生成してくれる拡張機能です。
【※アイキャッチ画像の例】

上記のようにブログ記事ごとでアイキャッチ画像が設定できます。
WordPressが初期設定状態ならブログ記事を作成するたびにアイキャッチ画像を設定する必要がありますが、
【プラグイン】Auto Post Thumbnailを導入することで自動で設定してくれるんですよね。
【プラグイン】Auto Post Thumbnailがアイキャッチ画像に選ぶのは、
基本的にブログ記事内の一番上の画像です。なので、それは留意しておいてください。
また自動生成してるだけなので、別のアイキャッチ画像を手動で変更することは可能です。
【プラグイン】Auto Post Thumbnailの設定方法
それでは【プラグイン】Auto Post Thumbnailの設定方法を解説していきます。
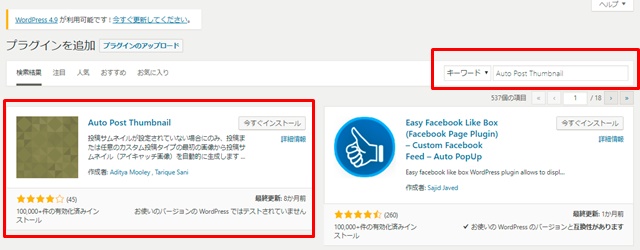
WordPress管理画面「プラグイン」の「新規追加」をクリック。
キーワード欄に「Auto Post Thumbnail」と入力して
「今すぐインストール」をクリックして「有効化」してください。

WordPress管理画面に戻り「設定」から「Auto Post Thumbnail」をクリックして、
WordPressと同期していきます。
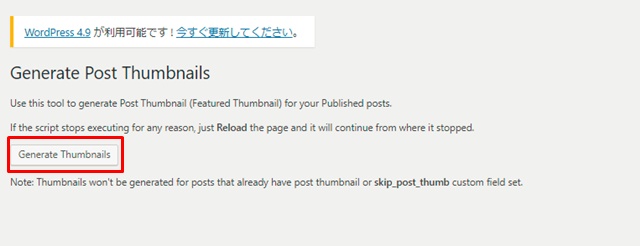
画面が切り替わったら「Generate Thumbnail」をクリックしてください。

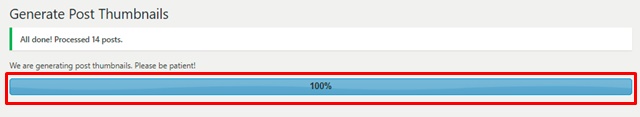
100%になったら同期完了で、作業も終了です。

次のブログ記事作成時からアイキャッチ画像が自動生成されます。
基本的にはブログ記事内で一番上にケサイしたアイキャッチ画像が選択されます。
また、ブログ記事内に画像が一枚もない場合は「No image」になります。








