【プラグイン】Table of Contents Plusの設定方法と中央寄せコードを解説します。
【プラグイン】Table of Contents Plusを導入すれば、
各ブログ記事に目次を自動的に追加できます。
【プラグイン】Table of Contents Plusとは?
【プラグイン】Table of Contents Plusとは、各ブログ記事に目次を自動生成してくれる拡張機能です。
【※Table of Contents Plusで作成できる目次】

「Table of Contents Plus」を導入すれば、自分で目次を作らなくても、
上記のような目次を各ブログ記事に自動的に追加してくれます。
ブログ記事に「目次があってほしい派」と「目次がなくてもいい派」がいますが、
「Table of Contents Plus」で作成した目次は隠せます。
なので通常時は隠しておいて、目次を見たい人がクリックしたときだけ表示できるんです。
【プラグイン】Table of Contents Plusは柔軟な対応ができるでおすすめです。
【プラグイン】Table of Contents Plusの設定方法
【プラグイン】Table of Contents PlusのWordPress設定方法を解説します。
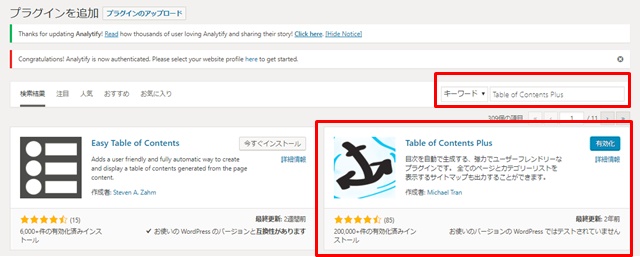
WordPress管理画面「プラグイン」の「新規追加」をクリックして、
キーワード欄に「Table of Contents Plus」と入力してください。
そして「自動インストール」して「有効化」しましょう。

次に目次の詳細設定をしていきます。
目次の詳細設定
目次の表示方法やデザインなど、詳細設定をしていきます。
WordPress管理画面に戻り「プラグイン」の「インストール済みプラグイン」をクリックして、
「Table of Contents Plus」の「設定」をクリックしてください。
デフォルト状態でも問題はありませんが、ブログにマッチした目次を作成していきましょう。
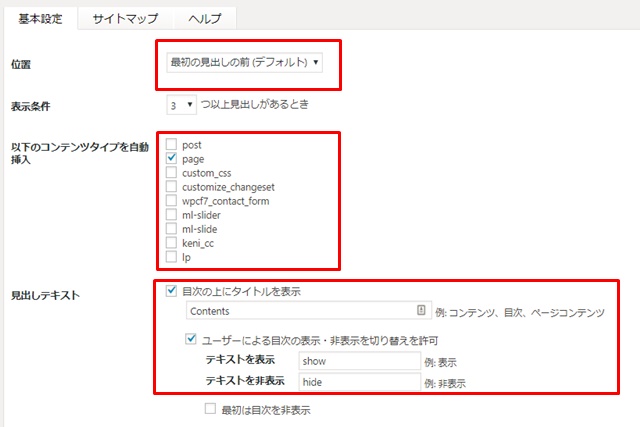
【※画像下で詳細を解説してます】

位置
ブログ記事内の目次の表示位置を設定できます。
おすすめは最初の見出しの前(デフォルト状態)です。
書籍もそうですが、導入分(リード文)があってから目次がありますよね。
以下のコンテンツタイプを自動挿入
こちらの項目でどのコンテンツに目次を自動挿入するかを設定できます。
「Post=投稿ページ」のみで問題ないですが、
必要なら「Page=固定ページ」にも目次を自動挿入できます。
他のコンテンツにも目次挿入は可能なので、表示したいコンテンツがあれば選択してください。
見出しのテキスト
「目次」や「ページコンテンツ」など、見出し部分の名前を設定できます。
また「ユーザーによる目次の表示・非表示を切り替えを許可」で、
目次を隠す状態にするか見えてる状態にするかを選択できるので、その見出し部分の名前も設定しましょう。
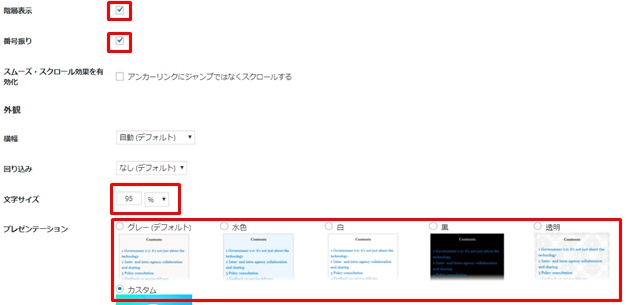
階層表示
目次に表示する見出しを設定できます。
「見出し2まで」とか「見出し3まで」など、どの見出しまで目次表示するかを決めましょう。

「見出し4」を多く使わないなら、「見出し4」まで目次にあったほうが見やすいのです。
番号振り
目次に番号を付ける場合には設定してください。
文字サイズ
デフォルト状態で違和感があるなら、ブログ記事のバランスを見て変更しましょう。
プレゼンテーション
目次のデザインをカスタマイズできます。
「グレー」や「水色」、「白」などがありますが、
カスタム設定は色を指定するだけなのでブログに合うデザインにしましょう。
最後に忘れずに「設定を更新」をクリックしたら、Table of Contents Plusの作業は完了です。
Table of Contents Plusの中央寄せコード
【プラグイン】Table of Contents Plusは、デフォルト状態だと左寄せに目次が表示されるので、
中央寄せに変更するコードを解説します。
/* 見出しを中央に揃える設定 */
#toc_container {
margin-left: auto;
margin-right: auto;
}
上記コードをスタイルシートに貼り付けます。
WordPress管理画面の「外観」から「テーマ編集」をクリックしてください。
そして「スタイルシート(style.css)」か子テーマの「base.css」などに
上記コードをシートの一番下に貼り付ければ中央寄せになります。
テンプレートとの同期も可能!
【プラグイン】Table of Contents Plusの設定方法と中央寄せコードを解説しました。
Table of Contents Plusのみでの目次設定方法をお話しましたが、テンプレートによっては同期が可能です。
その場合にはTable of Contents Plusだけインストールして同期させれば、
ブログデザインに合わせた目次を作ってくれるので、テンプレートの仕様を確認するといいですね!








