WordPressをSearch Consoleに登録する方法と設定方法を画像を交えながら、
分かりやすく解説します。
Search Consoleはブログ分析したり、インデックス速度を早めたりできるので、
ブログ運営するときに大活躍するツールです。

ただ、Search Consoleの設定方法は色々とあるので最初は迷うと思います。
今回はSearch Console設定方法をカンタン順に解説するので、
自分のやりやすい方法を探してみてください。
Search Console(サーチコンソール)とは?

Search Consoleとは、Googleが提供してる無料のブログ分析ツールです。

まずはSearch Consoleで出来ることを解説します。
サイトマップ送信ができる
![]()
Search Consoleでサイトマップの送信ができます。
Search ConsoleからGoogleにブログのサイトマップを送信することで、
Googleのクローラーが公開したブログ記事を見つけやすくなるんですよね!

Googleのクローラーがブログ記事を見つけてくれなければ、
検索エンジンに表示されませんからね。
サイトマップ送信方法はこちらで解説してます。
インデックス申請ができる
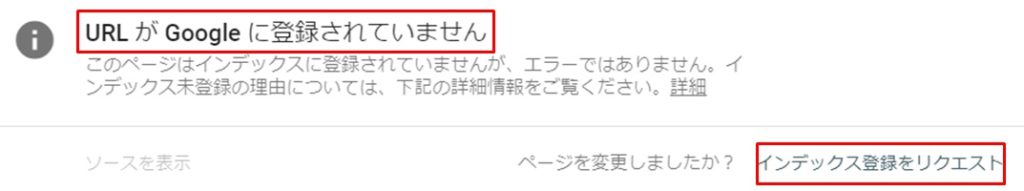
![]()
Search Consoleでは、インデックス申請もできます。
Googleに知らせることです。


インデックス申請をすることで検索エンジンに表示されるスピードが早くなります。
初期ブログのときは積極的にやったほうがいい作業です!
ブログ全体の状況を確認できる
![]()
Search Consoleでブログ全体の状況を確認できます。
・ブログ記事がクリックされた回数
・ブログ記事が表示された回数
・ブログ記事のクリック率(CTR)
・ブログ全体の平均掲載順位

これらの数字が上がれば上がるほど、ブログの状況は良い状態です。
キーワード別の分析ができる
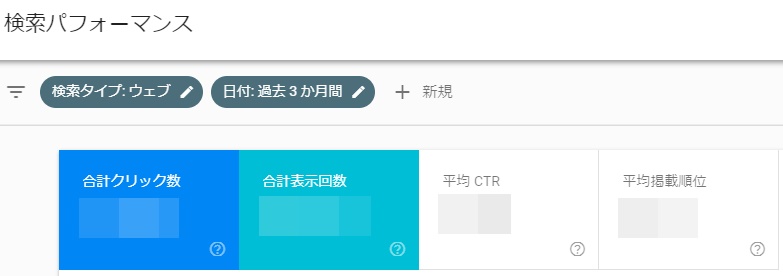
![]()
Search Consoleは、キーワード別の分析もできます。
・クリック数
・表示回数
・クリック率(CTR)
・検索順位
キーワード別でこれらの数値も確認できるんですよね!

狙ったキーワードで上位表示できてるのかを分析するときに役立ちます!
WordPressをSearch Consoleに登録する方法

WordPressをSearch Consoleに登録する方法です。
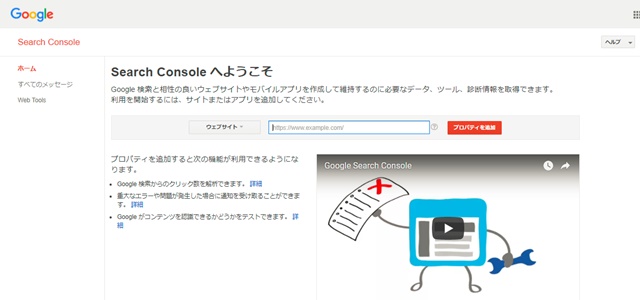
Gメールアカウント(gmaiアドレス)を準備したら、Search Consoleに移動します。
用意したGメールアカウントでSearch Consoleにログインしたら、
登録するウェブサイトURLを入力して、プロパティの追加をクリックします。

これでSearch Consoleへの登録は完了です。
WordPressのSearch Console設定方法

つぎにWordPressのSearch Console設定方法を解説します。
Search Consoleに登録したWordPressの所有権を持ってることを証明する必要があります。

色んなサイトを登録できちゃいますからね!

所有権を証明するためのSearch Console設定方法が4つあります。
①テンプレートで設定
②プラグインで設定
③アナリティクスで設定
④「HTMLタグ」をテーマファイル〈header.php〉に貼り付ける。
①が一番カンタンで、④が一番めんどくさいです。
それではWordPressのSearch Console設定方法をカンタン順に解説します。
テンプレートで設定
![]()
一番カンタンなWordPressのSearch Console設定方法はテンプレートです。
有料テンプレートなら「テンプレート名+設定」や「テンプレート名+オプション」など、
WordPress管理画面に表示されてると思います。
そのなかに〈/head〉の前に貼り付けられる部分があるんですよね!
そこにHTMLタグ(※〈meta name=〉から始まる)を貼り付ければ設定作業は完了です。

ただ、無料テンプレートだと〈/head〉の前に貼り付けられる部分がないかもなので、
他の方法でSearch Consoleを設定するしかありません。
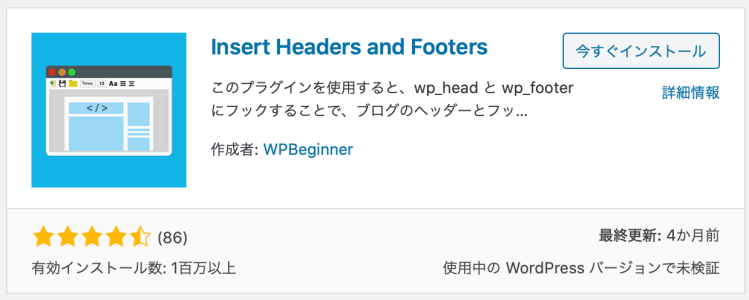
プラグインで設定
![]()
次にカンタンなのはプラグインです。
プラグイン「Insert Headers and Footers」を使えば、
カンタンに〈/head〉の前にSearch ConsoleのHTMLタグを貼り付けられます。

「Insert Headers and Footers」をインストールして有効化すると、
WordPress管理画面の「設定」にInsert Headers and Footersが出現します。
あとは</head>sectionの上部分にSearch ConsoleのHTMLタグを貼り付ければ完了です!

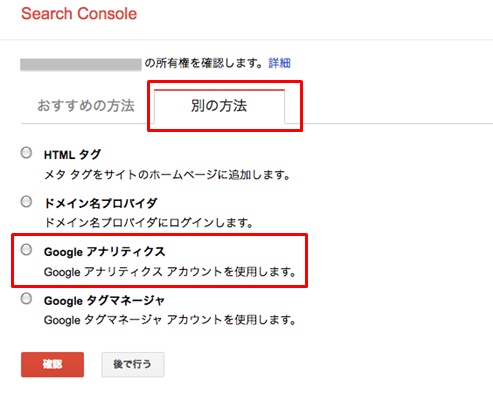
Googleアナリティクスで設定
![]()
3つ目の方法がGoogleアナリティクスでの設定です。

Search Console画面の「別の方法」にある「Google アナリティクス」を選択し、
確認をクリックします。

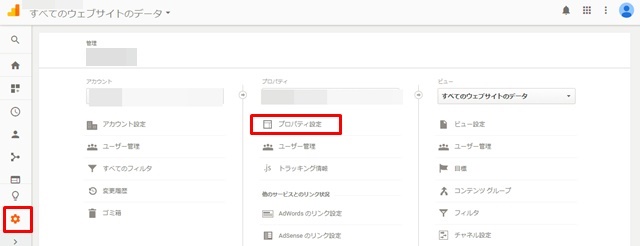
つぎにGoogle アナリティクスにログインして、
左下の「歯車マーク」にある「プロパティ設定」を選択します。

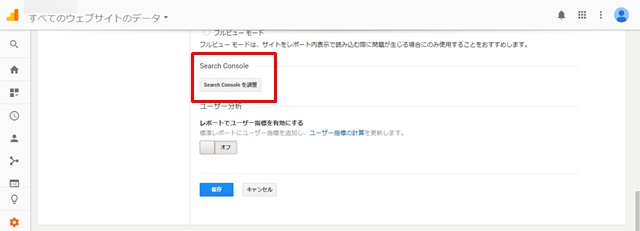
下にスクロールして「Search Consoleを調整」をクリックし「追加」を選択します。

そしてSearch Consoleに戻ります。
ウェブプロパティに記載してるブログ名と同じドメインをSearch Consoleのサイトから選択して、
Search Consoleにサイトを追加をクリックします。

次の画面で「完了」、そして「保存」をクリックすればSearch Consoleの設定は完了です。
WordPressのアナリティクス設定方法はこちらで解説してます。
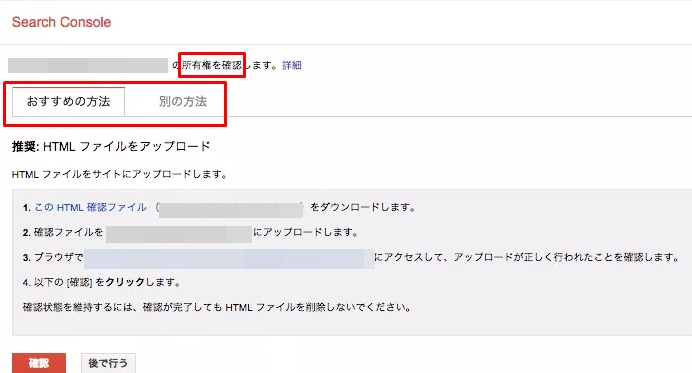
テーマファイルで設定
![]()
最後はテーマファイルでの設定です。

Search Console画面の「別の方法」にある「HTMLタグ」を選択して、
〈meta name=〉から始まる「HTMLタグ」をコピーします。

つぎにWordPressへ移動します。
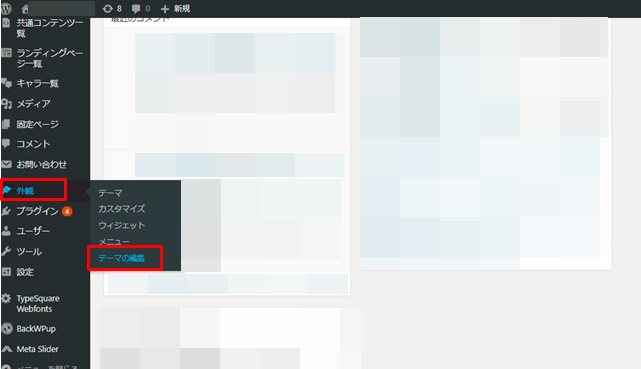
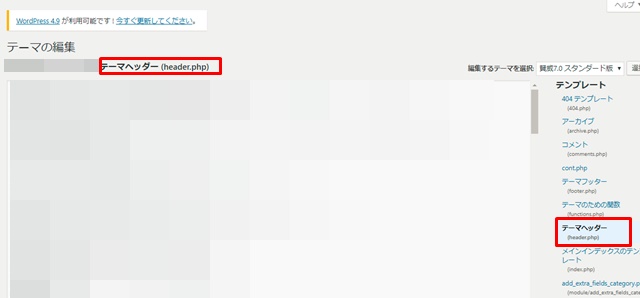
WordPress管理画面「外観」の「テーマ編集」をクリックします。

右側にある「テーマファイル」から「header.php」を選択します。
テーマファイルを編集する前にTeraPadやテキストで保存しましょう!
エラーになっても保存したものを貼り付ければ復旧できますので!
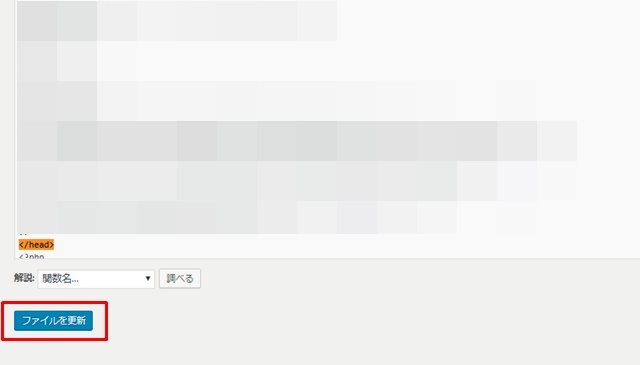
「header.php」内にある〈/head〉を探します。

〈/head〉を見つけたらSearch Consoleの「HTMLタグ」を貼り付けて、
下にある「ファイル更新」をクリックしたら作業は完了です。

Search Consoleへ戻り「確認」をクリックします。

上記のように「所有権が確認されました。」と表示されたら、
WordPressのSearch Console設定は完了です。
Search Consoleの使い方はこちらで解説してます。
テンプレート設定が一番カンタン!
WordPressをSearch Consoleに登録して設定する方法をカンタン順に解説しました。
WordPressのSearch Console設定方法はテンプレートが一番カンタンです!
その次がプラグイン、アナリティクス、テーマファイルですね。
もしプラグインに抵抗があるならアナリティクスでの設定がおすすめです。
アナリティクスもカンタンなので!
ブログ運営にSearch Consoleはマストなので、しっかりと設定しておきましょう!








